Как создать приложение Facebook
- Авторизуемся в панели разработчика Facebook https://developers.facebook.com/apps. Если у вас там ещё нет аккаунта, его надо создать:

Если аккаунт разработчика уже есть, жмём Добавьте новое приложение

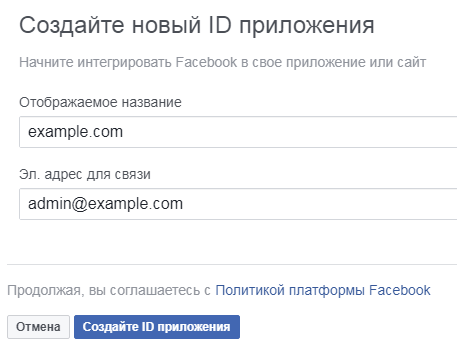
- Вводим название приложения и свой email

- Приложение нужно перевести из статуса
В разработкевОпубликовано. Переключатель находится на странице приложения в правом верхнем углу:


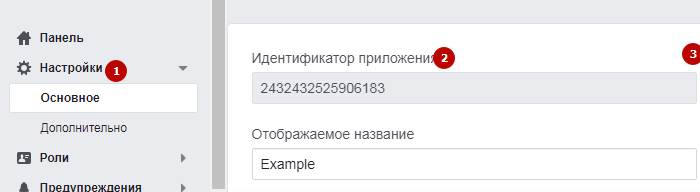
- В самом приложении переходим в
Настройки—Основное. Здесь нам нужно получитьИдентификатор приложенияиСекрет приложения

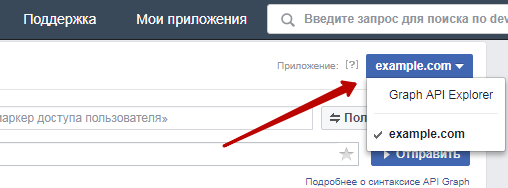
- Далее, идём в Graph API Explorer.
Тут в правом верхнем углу из выпадающего списка выбираем нужное приложение:

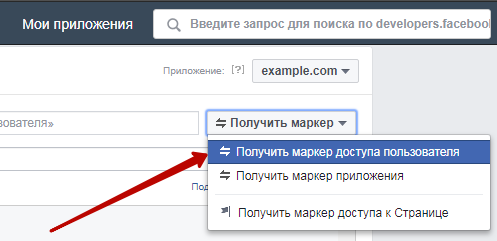
А для этого приложения тут же, чуть ниже, из списка Получить маркер выбираем
Получить маркер доступа пользователя:

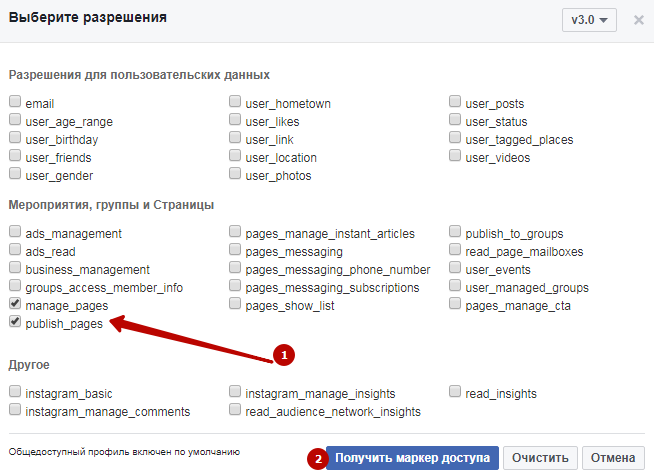
- В появившемся окне отмечаем
manage_pagesиpublish_pagesи жмём Получить маркер доступа:

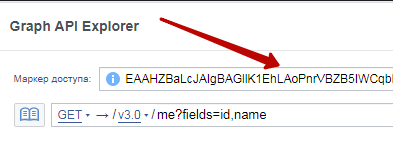
- Далее, одобряем все запросы на доступы к профилю и в конце возвращаемся к Graph API Explorer с маркером доступа:

- Копируем этот маркер доступа и переходим на страницу отладки маркеров. Вставляем копированный маркер в первое поле и жмём Отладка:

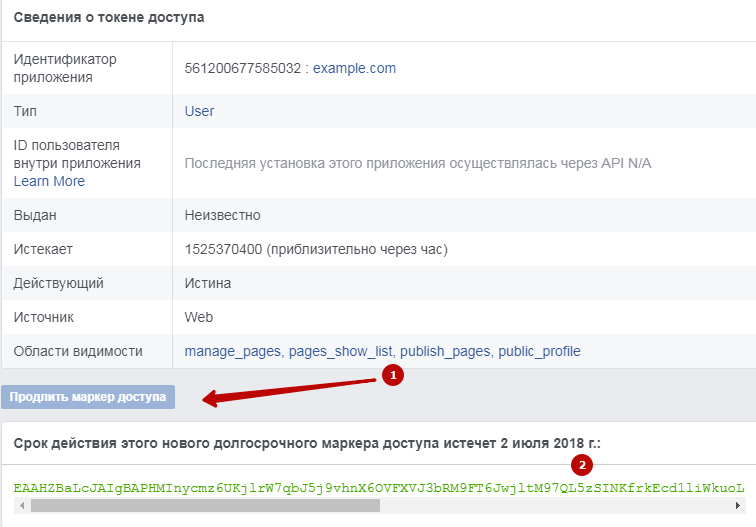
- Тут же чуть ниже увидим данные о маркере доступа. Видно, что этот маркер доступа временный и истекает примерно через час. Чтобы продлить его срок службы, отматываем страницу вниз и жмём Продлить маркер доступа. Чуть ниже появится поле с новым маркером доступа:

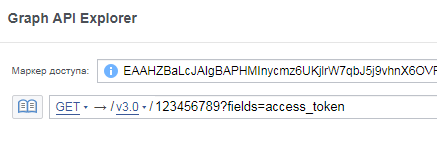
- Срок службы нового маркера доступа дольше, но он тоже ограничен, поэтому будем делать вечный. Копируем его и возвращаемся в Graph API Explorer. Вставляем скопированный маркер доступа в поле
Маркер доступа.
А чуть ниже вводим ID страницы с запросом access_token. Например, если ID страницы123456789, то запрос будет выглядеть как:123456789?fields=access_token:

В результате, если всё правильно сделали, в поле ниже мы увидим вечный токен в поле
access_token:

Плагин WordPress публикации отложенных записей на страницу в Facebook
Плагин отслеживает момент, когда страница меняет статус из Запланировано в Опубликовано и тут же публикует пост на страницу Facebook.
Код можно вставить как MU Plugin или прописать в functions.php
<?php
/**
* Репостер в Facebook
*
* https://sheensay.ru/?p=4843
* **************************** */
defined( 'ABSPATH' ) or exit;
final class Sheensay_Social_Reposter {
public function __construct() {
$this -> page_id = 'ID страницы'; // Если страница facebook.com/sheensay.ru, то можно использовать sheensay.ru или ID страницы
$this -> app_id = 'Идентификатор приложения - набор чисел';
$this -> app_secret = 'Секрет приложения';
$this -> default_access_token = 'Сюда прописываете вечный токен';
// Если пост меняет статус с future на publish, репостим его
add_action( 'publish_future_post', [ $this, 'publish_post' ] );
// Если пост публикуется (получает статус publish), репостим его
//add_action( 'publish_post', [ $this, 'publish_post' ] );
}
function publish_post( $post_id ) {
// Публикуем только по крону
if ( defined( 'DOING_CRON' ) && DOING_CRON ) {
// Получаем заголовок
$data['message'] = get_the_title( $post_id );
// Получаем ссылку на пост
$data['link'] = get_permalink( $post_id );
// Отправляем эти даные в соцсети
$this -> fb( $data );
}
}
/**
* Репост в fb
*/
function fb( $data ) {
$attachment = array(
'access_token' => $this -> default_access_token,
'message' => $data['message'],
'link' => $data['link'],
);
$url = 'https://graph.facebook.com/' . $this -> page_id . '/feed';
$args = array(
'timeout' => 45,
'redirection' => 5,
'httpversion' => '1.0',
'blocking' => true,
'headers' => array(),
'body' => $attachment,
'cookies' => array()
);
$response = wp_remote_post( $url, $args );
if ( is_wp_error( $response ) ) {
$error_message = $response -> get_error_message();
error_log( "Что-то пошло не так: $error_message" );
} else {
// Всё путём
error_log( "Всё путём:" . print_r( $response, 1 ) );
}
}
}
new Sheensay_Social_Reposter();


Свежие комментарии