Что такое капча
Капча (англ. captcha) — аббревиатура от «Completely Automatic Public Turing Test to Tell Computers and Humans Apart» (полностью автоматический тест Тьюринга для отличния компьютеров от людей). По сути, это защита от заполнения и отправки любых форм ботами и спамерами в автоматическом режиме, будь то запрос в поисковой системе или регистрация в каком-либо сервисе, отправка комментария под статьёй или заполнение анкеты на сайте. Как правило, представляет собой картинку с со случайным текстом, цифрами, буквами, значение которой нужно записать в специальную форму.

Пример капчи во Вконтакте
Эффект рассчитан на то, что боты картинку не распознают, а человек — сможет. Соответственно, спамеры в автоматическом режиме и боты проверку не пройдут, и спам тоже.
Виды капчи, какая она бывает
Как было сказано выше, как правило, капча — это картинка с цифрами и буквами. Однако, это не единственная её форма, ведь всё зависит от вашей фантазии.
Самая простая капча представляет собой чекбокс, куда надо поставить галочку в подтверждение о том, что вы — не робот.
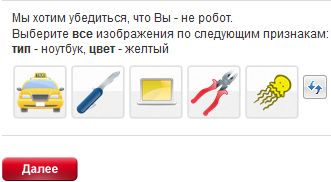
Бывают такие, что приходится выбирать картинки по какому-то признаку. Например, подобная схема реализована на сайте МТС в разделе отправки бесплатных сообщений SMS.
Собственно, видов превеликое множество. Как же выбрать то, что нужно? Лично я рекомендую пользоваться самописными вариантами, ибо тут всё будет зависеть от фантазии вашей или ваших программистов. Если капча получится оригинальной, то такую вещь обойти спамерам будет намного сложнее. Но, так как это довольно накладно либо по времени, либо по деньгам, советую воспользоваться сервисом Google reCAPTCHA
Google ReCaptcha — как установить и настроить
Google reCAPTCHA — это сервис, который предоставляет бесплатную капчу для защиты различных форм ввода данных на сайте от спамеров и ботов.

На изображении вы видите промо Google reCAPTCHA Invisible — нового вида рекапчи (невидимая), который только проходит бета-тестирование. Соответственно, пока что пользоваться им я не рекомендую, лучше отдать предпочтение классической проверенной рекапче.
-
Нужно авторизоваться или завести новый аккаунт. Если у Вас уже есть аккаунт от почты Gmail, можно авторизоваться с его помощью.
-
После авторизации регистрируем сайт, получаем ключи доступа.

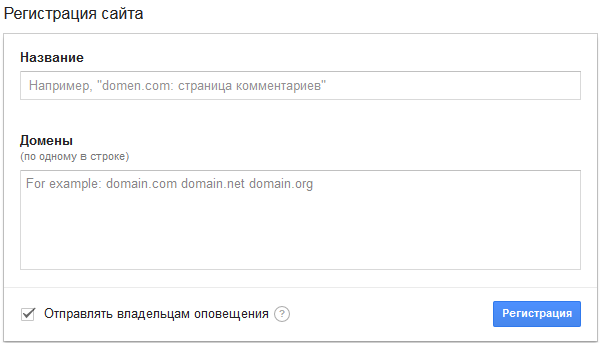
Регистрируем сайт для Google Recaptcha
- Название можно вводить любое — пригодится в дальнейшем, чтобы не запутаться, если связок ключей будет много
- Домены вводить по одному в строке. Если ввели домен example.com, то ключи будут работать и для всех его поддоменов
Если их прописать неверно, увидите ошибку
Error: Invalid domain keyилиОшибка: неверный домен ключа

- Владельцы — введите туда свой email от аккаунта Google (Gmail почту). На эти адреса можно настроить уведомления о работе reCAPTCHA
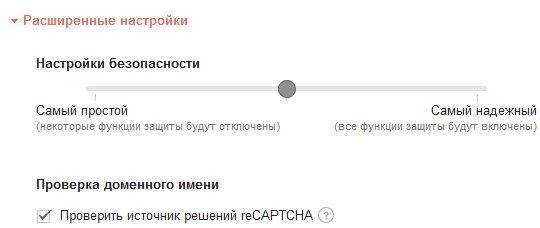
- Расширенные настройки — здесь можно настроить уровень параноидальности капчи, а также имя домена, на котором она располагается

-
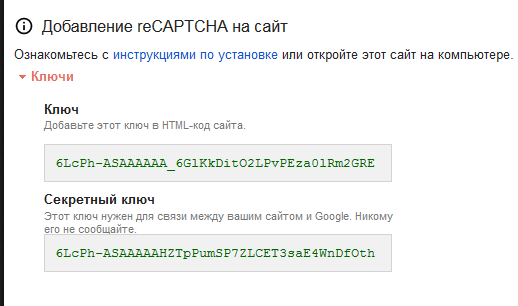
Далее, добавление reCAPTCHA на сайт. У вас будет в наличии 2 ключа, публичный и секретный

Публичный и секретный ключи Google Recaptcha
Они понадобятся в дальнейшем:
- Публичный ключ будет использоваться в HTML формы отправки сообщений, или там, где мы хотим использовать капчу
- Секретный ключ нужно держать в тайне, он используется для связи сайта с
Google Recaptcha
- Нужно вывести следующий код в теле страницы, желательно перед закрывающим тегом
</head>:<script src='https://www.google.com/recaptcha/api.js'></script>
-
В том месте, где нужно вывести капчу, вставляем:
<div class="g-recaptcha" data-sitekey="6LcPh-ASAAAAAA_6GlKkDitO2LPvPEza0lRm2GRE"></div>
где значение атрибута
data-sitekeyдолжно совпадать с публичным ключом, в нашем случае, это6LcPh-ASAAAAAA_6GlKkDitO2LPvPEza0lRm2GRE -
Теперь надо оформить обработку отправки данных на сервер Гугла и верификации ответа капчи. Звучит сложно, на деле всё проще. Нам понадобится небольшая PHP библиотека с GitHub
-
Если Вы умеете пользоваться Composer, просто вбиваете в консоль или командную строку следующую команду, которая скачает всё, что нужно:
composer require google/recaptcha "~1.1"
-
Можно просто скачать библиотеку архивом zip, распаковать архив, взять оттуда содержимое каталога
/src/и вручную разместить его в нужное место в Вашем проекте, например, в каталоге/recaptcha/.
Я приведу пример с последним вариантом.
-
Если Вы умеете пользоваться Composer, просто вбиваете в консоль или командную строку следующую команду, которая скачает всё, что нужно:
-
Допустим, у нас есть форма
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous"> <title>Google reCAPTCHA</title> <style> form {width: 100%; max-width: 500px; margin: 1em;} </style> <script src='https://www.google.com/recaptcha/api.js'></script> </head> <body> <div class="container"> <div class="row"> <form action="" method="POST"> <?php if ( $success ) { ?> <div class="alert alert-success" role="alert"> <?= $success ?> </div> <?php } ?> <?php if ( $fail ) { ?> <div class="alert alert-danger" role="alert"> <?= $fail ?> </div> <?php } ?> <div class="form-group row"> <label for="exampleInputEmail1" class="col-sm-2 col-xs-12 col-form-label">Email</label> <div class="col-sm-10 col-xs-12"> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Введите email"> </div> </div> <div class="form-group row"> <label for="exampleInputPassword1" class="col-sm-2 col-xs-12 col-form-label">Пароль</label> <div class="col-sm-10 col-xs-12"> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Введите пароль"> </div> </div> <div class="form-group row"> <label class="col-sm-2 col-xs-12 col-form-label">Капча</label> <div class="col-sm-10 col-xs-12"> <div class="g-recaptcha" data-sitekey="6LcPh-ASAAAAAA_6GlKkDitO2LPvPEza0lRm2GRE"></div> </div> </div> <div class="form-group row"> <label class="col-2 col-form-label"></label> <div class="col-sm-10 col-xs-12"> <button type="submit" class="btn btn-primary">Отправить</button> </div> </div> </form> </div> </div> </body> </html>В ней мы разместили нашу рекапчу над кнопкой отправки формы. Теперь нужно подключить обработчик. Над этой формой разместим следующий код:
<?php /** * Recaptcha * https://sheensay.ru/?p=205 * **************************** */ require_once 'recaptcha/autoload.php'; $secret = '6LcPh-ASAAAAAHZTpPumSP7ZLCET3saE4WnDfOth'; // Вставляем сюда секретный ключ $remoteIp = $_SERVER['REMOTE_ADDR']; $gRecaptchaResponse = $_POST['g-recaptcha-response']; $success = $fail = ''; if ( !empty( $_POST ) ) { $recaptcha = new \ReCaptcha\ReCaptcha( $secret ); $resp = $recaptcha -> verify( $gRecaptchaResponse, $remoteIp ); if ( $resp -> isSuccess() ) { // Проверка успешно пройдена $success = 'Форма успешно отправлена, спасибо!'; } else { // Ошибка $fail = 'Ошибка отправки формы: '; $errors = $resp -> getErrorCodes(); foreach ( $errors as $error ) { $fail .= $error . '; '; } } } ?>Здесь мы подключили PHP библиотеку для обработки рекапчи, а также верифицировали капчу на сервере Google.
Я подготовил специальную страницу для проверки рекапчи: http://recaptcha.sheensay.ru — код полностью копирует источник выше.
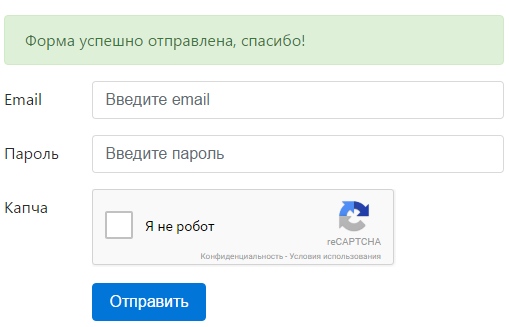
В случае, если форма будет успешно отправлена, вы увидите соответствующее сообщение:
Форма успешно отправлена
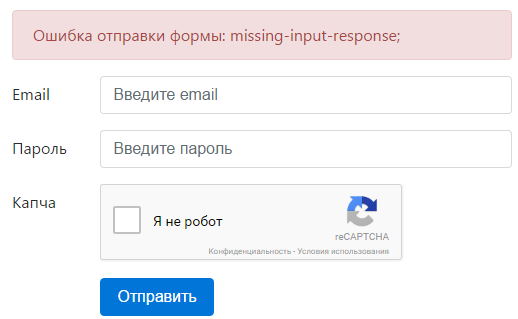
Если же, капча не пройдёт проверку, вы увидите сообщение об ошибке:

Проверка капчи не пройдена
Всё, теперь каждая форма комментариев защищена капчей.
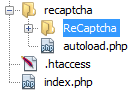
Иерархия файлов в подобном проекте:
index.phpв корне — тут располагается основной код, рядом располагается каталогrecaptcha— в нём все файлы из PHP-библиотеки
Приведу полный код страницы http://recaptcha.sheensay.ru. Вы можете поменять логику вывода ошибок на свою:
<?php
/**
* Recaptcha
* https://sheensay.ru/?p=205
* **************************** */
require_once 'recaptcha/autoload.php';
$secret = '6LcPh-ASAAAAAHZTpPumSP7ZLCET3saE4WnDfOth'; // Вставляем сюда секретный ключ
$remoteIp = $_SERVER['REMOTE_ADDR'];
$gRecaptchaResponse = $_POST['g-recaptcha-response'];
$success = $fail = '';
if ( !empty( $_POST ) ) {
$recaptcha = new \ReCaptcha\ReCaptcha( $secret );
$resp = $recaptcha -> verify( $gRecaptchaResponse, $remoteIp );
if ( $resp -> isSuccess() ) {
// Проверка успешно пройдена
$success = 'Форма успешно отправлена, спасибо!';
} else {
// Ошибка
$fail = 'Ошибка отправки формы: ';
$errors = $resp -> getErrorCodes();
foreach ( $errors as $error ) {
$fail .= $error . '; ';
}
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
<title>Google reCAPTCHA</title>
<style>
form {width: 100%; max-width: 500px; margin: 1em;}
</style>
<script src='https://www.google.com/recaptcha/api.js'></script>
</head>
<body>
<div class="container">
<div class="row">
<form action="" method="POST">
<?php if ( $success ) { ?>
<div class="alert alert-success" role="alert">
<?= $success ?>
</div>
<?php } ?>
<?php if ( $fail ) { ?>
<div class="alert alert-danger" role="alert">
<?= $fail ?>
</div>
<?php } ?>
<div class="form-group row">
<label for="exampleInputEmail1" class="col-sm-2 col-xs-12 col-form-label">Email</label>
<div class="col-sm-10 col-xs-12">
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Введите email">
</div>
</div>
<div class="form-group row">
<label for="exampleInputPassword1" class="col-sm-2 col-xs-12 col-form-label">Пароль</label>
<div class="col-sm-10 col-xs-12">
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Введите пароль">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-xs-12 col-form-label">Капча</label>
<div class="col-sm-10 col-xs-12">
<div class="g-recaptcha" data-sitekey="6LcPh-ASAAAAAA_6GlKkDitO2LPvPEza0lRm2GRE"></div>
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label"></label>
<div class="col-sm-10 col-xs-12">
<button type="submit" class="btn btn-primary">Отправить</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
Как установить Google Recaptcha в WordPress
Чтобы установить Google Recaptcha в WordPress, самым удобным будет сделать это через плагин Google Captcha (reCAPTCHA) by BestWebSoft
Устанавливаете плагин, в поля вводите ключи для домена, которые мы приготовили по инструкции выше — и готово.
Ключи нужно получать тут: https://www.google.com/recaptcha/admin
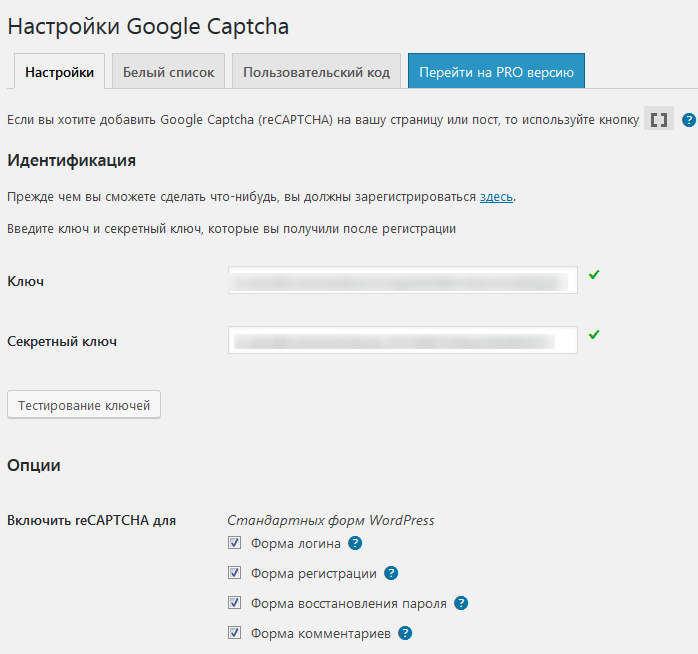
Далее, переходите к настройкам плагина, вводите публичный и секретный ключи в соответствующие поля:

Страница настроек плагина Google Captcha (reCAPTCHA) by BestWebSoft
Как защитить комментарии от спама без капчи
Если морока с собственными комментариями ни к чему, трудно установить капчу, она Вам почему-то не нравится или просто нет такой возможности, то можно воспользоваться готовой системой комментирования Disqus. Как выглядит Disqus, можно увидеть под этой статьёй, на этом сайте интегрирована и используется эта система комментирования. Из плюсов — очень удобная система модерирования, отсутствие спама как такового, приятный внешний вид.
Как обойти капчу
Как говорилось выше, боты картинку капчи не распознают, а человек — сможет. Однако, и на старуху найдётся проруха, потому появились сервисы автоматического распознавания капчи. Одним из них является anti-captcha.com (бывший Antigate).

Суть сервиса заключается в том, что он за небольшую плату предоставляет сервис распознавания капчи. Капчу распознают люди, готовые это делать за копейки.
Такой сервис может пригодиться, скажем, для парсера поисковой выдачи (например, KeyCollector). Поисковые системы Google или Yandex при слишком частых запросах к ним начнут подозревать автоматические запросы и будут просить вводить капчу. Тут и пригодится сервис автоматического распознавания капчи. Сам сервис предоставляет API для взаимодействия с ним. Многие программы — парсеры, имеют встроенный функционал для взаимодействия с антикапчей (тот же KeyCollector имеет его), вам будет достаточно только пополнить баланс и прописать ключи API сервиса в программе, остальное — дело техники.




Свежие комментарии