Каждый, кто хоть раз добавлял текст в WordPress, со временем понимает, что порой ему не хватает кнопок в текстовом и визуальном редакторах. Мне, например, нужны кнопки тегов h2, p, а также некоторые специфичные шорткоды.
В принципе, из сложившейся ситуации существует 2 приемлемых выхода:
Использовать плагины или скрипты?
- Использование специализированных плагинов навроде Ultimate TinyMCE, Post Editor Buttons, AddQuicktag
- Добавление кнопок вручную напрямую в код
У обоих способов есть свои плюсы и минусы.
В первом случае мы используем плагины, а это значит, что наш WordPress станет ещё более громоздким (а это движок итак не из самых легковесных), и на хостинг будет создаваться ненужная дополнительная нагрузка. В принципе, если сайт имеет маленькую или среднюю посещаемость, это не так уж и критично. К тому же, если вам с PHP знаком плохо, а термины навроде FTP едва понятны, то первый вариант как раз именно то, что надо.
Во втором случае, соответственно, всё наоборот, и он подходит более тем, кто хорошо знаком с основами сайтостроения.
Про вариант с плагинами много рассуждать не буду, ибо скачать и установить плагин — дело нехитрое, сами разберётесь :) Подробнее я расскажу о том, как установить свои кнопки в визуальный редактор WordPress.
Добавляем кнопки в текстовый HTML-редактор
Работать будем с functions.php. Кто не знает, файл располагается тут /wp-content/themes/{ваша тема}/functions.php
Туда записываем:
// Добавляем кнопки в текстовый html-редактор
add_action( 'admin_print_footer_scripts', 'add_sheensay_quicktags' );
function add_sheensay_quicktags() {
if (wp_script_is('quicktags')) :
?>
<script type="text/javascript">
if (QTags) {
// QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
QTags.addButton( 'sheens_p', 'p', '<p>', '</p>', 'p', 'Параграф', 1 );
QTags.addButton( 'sheens_h2', 'h2', '<h2>', '</h2>', 'h', 'Заголовок 2 уровня', 2 );
}
</script>
<?php endif;
}
На выходе в админке вышеуказанный javascript сгенерирует такой код
<input id="qt_content_sheens_p" class="ed_button" type="button" value="p" title="Параграф" accesskey="p"> <input id="qt_content_sheens_h2" class="ed_button" type="button" value="h2" title="Заголовок 2 уровня" accesskey="h2">
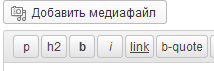
Вуаля, авторизуемся в админпанели, открываем редактор и наслаждаемся.
Таким образом можно добавлять не только html-теги, с атрибутами или без, но и, скажем, шорткоды, и вообще всё, что заблагорассудится.
О вёрстке, поисковых системах и сложностях выбора
Редактор в WordPress состоит из 2 разделов, визуального и текстового. Естественно, что визуальным пользоваться проще, но при неправильном его использовании в исходный код страницы добавляется много «мусора» в виде пустых тегов. В особо запущенных случаях возможен такой перекос вёрстки, что сам чёрт ногу сломит. Естественно, такой код затрудняет индексацию страницы поисковыми ботами, что обязательно скажется на позициях в поисковой выдаче и конкретной страницы, и всего сайта в целом.
Поэтому, если вёрстка не предстоит сложной, не пренебрегайте текстовой HTML-версией редактора WordPress (да и любой CMS, где данный функционал реализован), в нём проще отверстать правильный код.
Удачи!


 (10 оценок, в среднем: 4,60 из 5)
(10 оценок, в среднем: 4,60 из 5)
Свежие комментарии