- Про кеширование сайтов
- Эффективность WP Super Cache
- Обзор плагина WP Super Cache
- Где скачать WP Super Cache
- Как установить плагин WP Super Cache
- Настройка WP Super Cache
- Тонкая настройка кеширования
- Статус кэширования
- Метод доставки кеша
- Разное
- Расширенные
- Модуль Mod Rewrite
- Просроченные страницы, Очистка мусора
- Поисковые и другие боты
- Остальные настройки
- Общий кеш
- WP Super Cache и WooCommerce
- Как проверить работу WP Super Cache самостоятельно
- Настройка сервера для WP Super Cache
- htaccess (Apache) и WP Super Cache
- NGINX и WP Super Cache
- Как проверить правильность URI файлов кеша WP Super Cache
- Устранение ошибок в работе WP Super Cache
- Отсутствующие модули Apache
- WP Super Cache не создает общий кэш
- Как очистить кеш WP Super Cache
- Как правильно удалить WP Super Cache
- W3 Total Cache или WP Super Cache
- В заключение
Про кеширование сайтов
Кеширование в вебразработке — это очень важно. В WordPress особенно. Не то, чтобы Вордпресс такой плохой и тяжёлый, просто если можно ускорить загрузку страниц и одновременно снизить нагрузку на хостинг, а потратить на это пару минут, не воспользоваться этой возможностью было бы очень глупо. Итак, ближе к делу. Знакомьтесь с самым популярным плагином для кеширования страниц в вордпресс: WP Super Cache
Эффективность WP Super Cache
Просто приведу 2 примера, до и после установки и настройки плагина

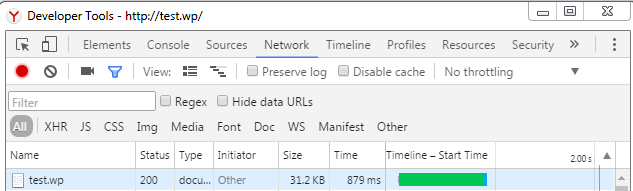
До установки WP Super Cache

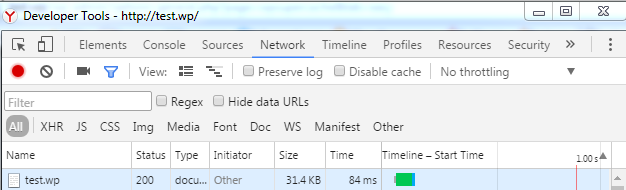
После установки WP Super Cache
То есть, вы сами видите грубый расчёт, без плагина страница генерируется 879 миллисекунд, а с плагином — 84 миллисекунды. Разница в 10 раз! Ещё остались сомнения в том, нужно ли его устанавливать?
Особо рекомендую к использованию на виртуальных хостингах, и если ваш сайт по типу информационный: блог или статейник — основное содержание почти не меняется.
Есть и противопоказания, но они больше условные: например, если ваш сайт почти не содержит постоянного содержимого, например предоставляет некоторый сервис, динамически изменяемые в php блоки и тому подобное. Правда, и тут можно найти выход, настроив тип кеширования Legacy или PHP и включив Enable dynamic caching в настройках. Так что, пути выхода есть :) Однако, я лично думаю, что для таких сайтов лучше обходиться объектным кешированием, например, на основе W3 Total Cache, что тоже будет довольно эффективно.
Обзор плагина WP Super Cache
Принцип работы прост: плагин создаёт статичные html и php файлы – копии страниц WordPress и сохраняет их в кеш: /wp-content/cache/supercache/. Потом, при заходе пользователя на какую-либо страницу сайта, WordPress, вместо того, чтобы создать страницу с нуля, отдаёт браузеру заранее сохранённую копию html-страницы из кеша или собирает её максимально быстро из готовых php-файлов. Думаю, вполне очевидно, что такой вариант выходит экономнее по затратам ресурсов сервера и быстрее в плане скорости загрузки страницы.
Конечно, кеш отдаётся не всегда. При настройках по умолчанию, кеш не отдаётся для:
- Залогиненных пользователей;
- Пользователей, которые только что оставили комментарий на сайте;
- Пользователей, которые просматривают защищённую паролем запись.
Но, так как доля этих пользователей незначительна, WP Super Cache является очень эффективным кеширующим инструментом.
Где скачать WP Super Cache
Скачать плагин вы можете из официального репозитория https://wordpress.org/plugins/wp-super-cache/
Как установить плагин WP Super Cache
Можно либо распаковать архив в директорию плагинов /wp-content/plugins/, либо воспользоваться загрузчиком плагинов в админке http://example.com/wp-admin/plugin-install.php?tab=upload
Кстати, есть подробная инструкция с видео для новичков, как устанавливать плагины в WordPress
Здесь и далее заменяйте
http://example.comв примерах на ваш адрес сайта
Если у вас свой виртуальный или выделенный сервер, обязательно выставите верные права доступа на распакованные файлы, каталоги, и
/wp-content/, чтобы кеш смог записываться
Также, более простым вариантом будет зайти в http://example.com/wp-admin/plugin-install.php, вбить в поиск WP Super Cache и установить найденный плагин

Установка WP Super Cache
Сигналом об удачной установке будет надпись:
![]()
Настройка WP Super Cache
После установки плагин нужно настроить. Это не займёт много времени. Самые основные моменты я опишу сначала, про тонкую настройку — чуть дальше.
Процесс установки и настройки WP Super Cache на видео:
Итак, вы переходите по ссылке http://example.com/options-general.php?page=wpsupercache.
Если на данном этапе вы видите ошибку
значит, у вас не настроены ЧПУ (человеко-понятные урлы). Переходите по ссылкеhttp://example.com/wp-admin/options-permalink.phpи выберите любой вариант, кроме первого
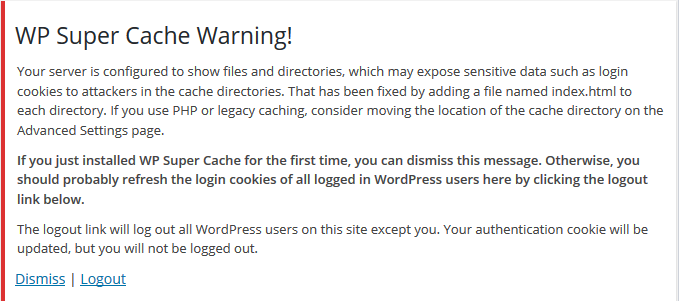
Теперь с ходу вас может огорошить сообщением

В нём говорится о потенциальных проблемах с безопасностью на сервере, но также это сообщение может выскочить при первой установке или сбросе настроек плагина. Так как мы только что установили плагин, спокойно пропускаем сообщение — Dismiss
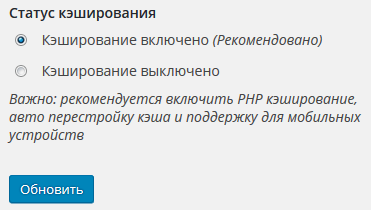
Включаем кеширование

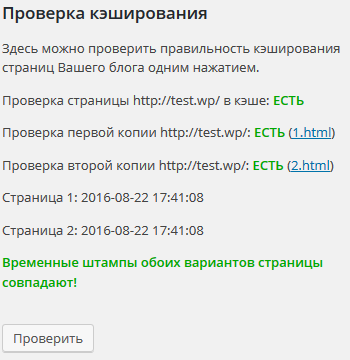
И тут же чуть ниже проверяем

В принципе, всё, плагин работает и уже кеширует страницы :)
Но делает он в этом варианте не совсем эффективно. Приступим к тонкой настройке
Тонкая настройка кеширования
Переходим на вкладку Настройки (http://example.com/wp-admin/options-general.php?page=wpsupercache&tab=settings)
Статус кэширования

- Включить кеширование
- Отмечаем. Если снять галочку, кеширование выключится. То есть, грубо говоря, этот пункт включает и выключает кеширование, то есть делает то же самое, что и включение/отключение кеширования на странице
http://example.com/wp-admin/options-general.php?page=wpsupercache&tab=easy
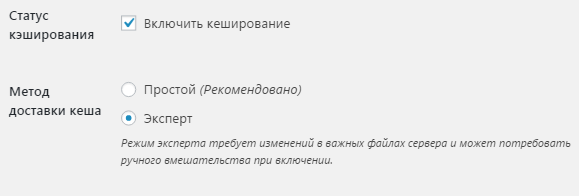
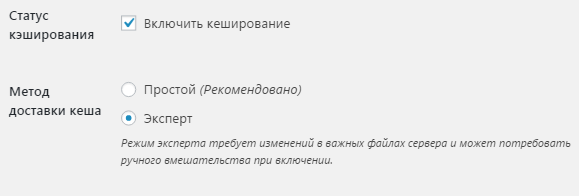
Метод доставки кеша

Тут есть 2 варианта на выбор:
- Простой
- В данном случае, кеш будет обслуживать PHP. Вариант, когда сервер работает на NGINX + PHP-FPM, и нет возможности вносить изменения в конфигурацию NGINX. Также, может понадобиться, если на сайте используется отдельная тема для мобильных девайсов. В остальных случаях, выбирайте режим
Эксперт. - Эксперт
- Использовать
mod_rewriteдля обслуживания кешированных файлов. Выбираем этот пункт как наиболее быстрый и удобный для сервера.
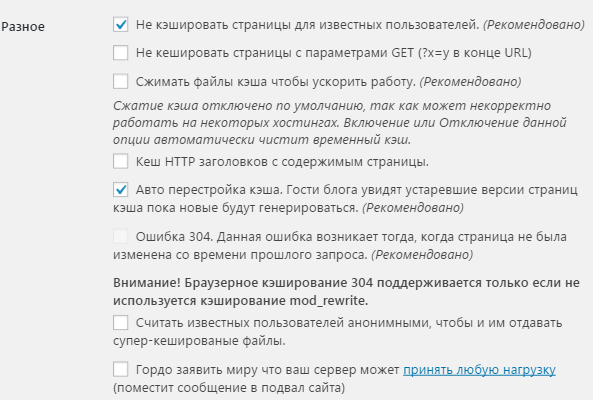
Разное

- Не кэшировать страницы для известных пользователей. (Рекомендовано)
- Включать однозначно. Если отключить, для известных пользователей (их 3 типа, указывались выше) будет генерироваться отдельный кеш, который ещё и всплыть наружу может, если теоретически. Ещё вы не будете видеть тулбар админа на страницах, что очень неудобно, когда нужно отредактировать страницу, сбросить кеш или ещё что-то в этом духе.
- Не кешировать страницы с параметрами GET (?x=y в конце URL)
-
Если отметить, то будет принимать во внимание параметры запроса и не кешировать её, если URL будет с параметрами навроде
http://example.com/post?utm_source=twitter. Можно включить, можно отключить, смотрите по вашим потребностям. Чаще всего, его отключают. - Сжимать файлы кэша чтобы ускорить работу. (Рекомендовано)
-
Отключить. В дополнение к обычному html будет создавать сжатую в gzip копию. Если экономите дисковое пространство — отключайте. Если у вас сервер на чистом Apache, либо NGINX без gzip, что встречается довольно редко — включите. Можете включить и посмотреть, будет мешать — отключите. Будет глючить на вашем хостинге — отключите.
- Кеш HTTP заголовков с содержимым страницы.
- Отключить. Включать, если есть проблемы с отдачей HTTP-заголовков. Заголовками HTTP должен заведовать сервер, а не плагин кеширования. При включении кеш страницы будет создаваться не в виде одной единой HTML-страницы, а в виде двух php-файлов, один из которых содержит заголовки, а второй — HTML-копию сгенерированной страницы.
- Ошибка 304. Данная ошибка возникает тогда, когда страница не была изменена со времени прошлого запроса.
-
Включать обязательно. Будет отдавать 304 заголовок повторно зашедшему пользователю, если страница не изменилась, что означает, что его браузер не будет выкачивать страницу с сервера, а воспользуется сохранённой локально копией, что очень полезно и эффективно.
Если включен режим Эксперт, то есть в работе используется
mod_rewrite, то этот пункт будет неактивным, ибо включен по умолчанию. - Считать известных пользователей анонимными, чтобы и им отдавать супер-кешированные файлы.
-
Если отметить, все пользователи, о которых Worpdress знает (авторизованные, прокомментировавшие), будут считаться анонимными и получать данные из кеша наравне со всеми. Я считаю, что лучше отключить, как правило, их не так уж их и много, а проблемы могут возникать. Но если аудитория сайта состоит, в основном, из авторизованных пользователей, и таковой функционал понадобится, то лучше воспользоваться W3 Total Cache или чем-то более подходящим.
- Авто перестройка кэша. Гости блога увидят устаревшие версии страниц кэша пока новые будут генерироваться
-
Включать, полезный функционал.
- Гордо заявить миру что ваш сервер может принять любую нагрузку (поместит сообщение в подвал сайта)
-
Отключить. Промо плагина и её автора. Если сайт делается ради фана — включите, сделаете добро человеку. Если проект коммерческий, и лишние ссылки недопустимы, отключать без вариантов.
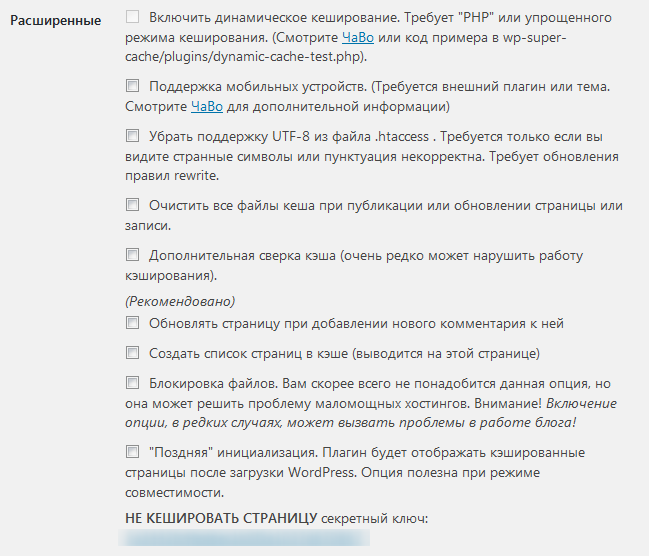
Расширенные

- Включить динамическое кеширование. Требует «PHP» или упрощенного режима кеширования. (Смотрите ЧаВо или код примера в
wp-super-cache/plugins/dynamic-cache-test.php). -
Отключать. Эта опция будет полезна тем, кто изменяет код шаблонов, вставляя в них динамическое содержимое. Он работает, исполняя динамический код на странице перед тем, как выдать её браузеру пользователя.
На пример такого шаблона можно посмотреть тут/wp-content/plugins/wp-super-cache/plugins/dynamic-cache-test.php - Поддержка мобильных устройств. (Требуется внешний плагин или тема. Смотрите ЧаВо для дополнительной информации)
- Отключить. В наш век адаптивного дизайна вопрос становится неактуальным. Включите, если же ваша тема подразумевает отдельную выдачу для мобильных, либо вы пользуетесь одним из следующих плагинов:
- Jetpack’s Mobile Theme Module
- WPTouch
- WordPress Mobile Edition
- WordPress Mobile Pack
- Убрать поддержку UTF-8 из файла
.htaccess. Требуется только если вы видите странные символы или пунктуация некорректна. Требует обновления правил rewrite - Отключить. Необходимо включать, только если вы видите странные символы или некорректные знаки пунктуации, что случается крайне редко.
- Очистить все файлы кеша при публикации или обновлении страницы или записи.
- Очищает весь кеш, когда запись или страница публикуется или обновляется. Я отключил, так как не вижу смысла сбрасывать весь кеш из-за одной страницы. Вы смотрите по вашей ситуации.
- Дополнительная сверка кэша (очень редко может нарушить работу кэширования).
- Отключить
- Обновлять страницу при добавлении нового комментария к ней
- На ваше усмотрение
- Создать список страниц в кэше (выводится на этой странице)
- Отключить. Список страниц в кеше можно посмотреть в разделе
Состояние кеша - «Поздняя» инициализация. Плагин будет отображать кэшированные страницы после загрузки WordPress. Опция полезна при режиме совместимости.
- Отключить
- НЕ КЕШИРОВАТЬ СТРАНИЦУ секретный ключ:
- Ключ, с помощью которого можно обойти кеш. Например, чтобы увидеть главную страницу в обход кеша, зайдите на страницу
http://example.com/?donotcachepage=5aasdawc4fed6ec1b0f5e1037d670867(ключ вставите свой)
Когда все пункты пройдены, сохраняем их.
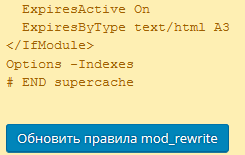
Модуль Mod Rewrite
Если вы выбрали способ кеширования mod_rewrite, то плагин потребует обновить .htaccess

Прокручиваем страницу вниз и обновляем

Просроченные страницы, Очистка мусора
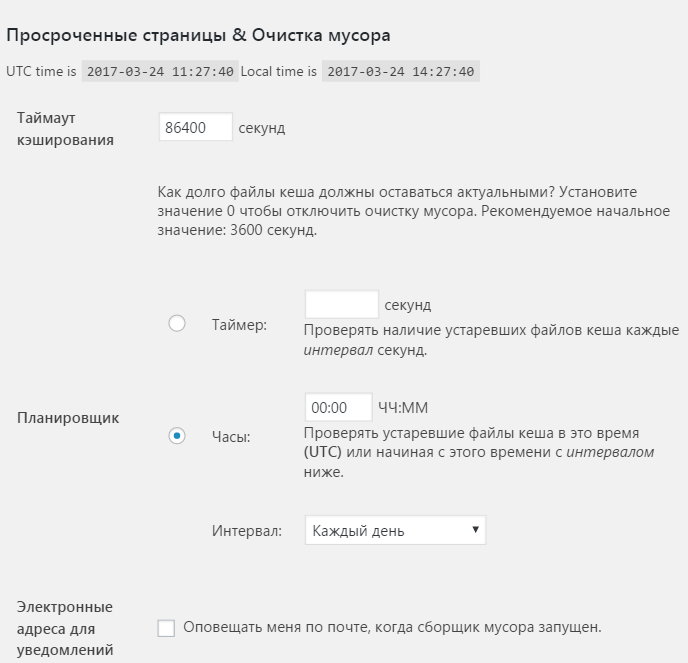
Теперь нужно настроить правила очистки устаревшего кеша

- Таймаут кэширования — выставляется время жизни кеша в секундах, сколько времени он остаётся актуальным. Хорошим тоном будет начать с 1 часа (3600 секунд). Вы подбирайте время, исходя из принципа, как часто обновляется контент на сайте: чем реже, тем большее число можно ставить. Например, в статейниках вполне можно оставлять
86400 секунд, что соответствует24 часам.
Также, вы можеет поставить 0, и тогда старый кеш не будет очищаться. Это может быть полезным, скажем, если Вы стремитесь к тому, чтобы дата создания страницы соответствовала дате создания её закешированной копии. Однако, помните, что если Вы вносите изменения в дизайн сайта, либо устанавливаете новый плагин, который вносит в изменения в дизайн страницы, изменения не будут приняты, пока кеш не будет очищен. Я лично рекомендую не обнулять очистку кеша, а ставить время жизни кеша побольше.
- Планировщик — как часто проверять устаревание кеша. Можно выбрать Таймер — тогда кеш будет проверяться постоянно с интервалом в указанное число секунд, а можно выбрать Часы — тут указывается чёткое время (час и минута) по UTC, в которое с регулярностью Интервал будет проходить проверка актуальности кеша.
- Электронные адреса для уведомлений — отсылать ли уведомления на email администратора сайта об очистке мусора.
Поисковые и другие боты
Чтобы запретить плагину кэшировать запросы от поисковых ботов и других сетевых роботов, введите их названия в поле ниже (по одному в строке). Если копия страницы уже существует в кэше Super Cache, то она все равно будет отправлена боту.
Стираем и оставляем поле пустым, сохраняем.
Остальные настройки
Несущественны, поэтому оставляете как есть.
Общий кеш
Этот раздел важен в свете того, что Google и другие поисковые системы теперь учитывают скорость загрузки страниц как один из факторов ранжирования сайта в поиске.
Обычно, WP Super Cache создаёт кеш только той страницы, которую кто-то посетил. И это, по сути, правильно. Но что, если этим кто-то является бот поисковика? Никакого положительного эффекта от кеширующего плагина он не увидит. И раздел настроек Общий кеш позволяет избежать этого недоразумения, предсоздавая закешированные копии всех страниц сайта ещё до их посещения кем-либо.
Для любителей консоли SSH есть возможность не использовать Общий кеш, а для разогрева кеша использовать wget:
wget -r -l 3 -nd --wait=5 --delete-after http://example.comТакую конструкцию можно отправить в cron:
- В консоль пишем
crontab -e- Конструкция ниже обходит сайт каждый час, поддерживая страничный кеш свежим:
0 * * * * wget -r -l 3 -nd --wait=5 --delete-after http://example.com
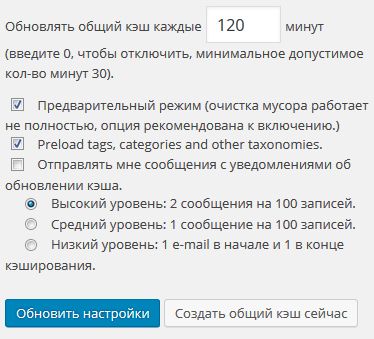
Раздел хорошо описан на русском языке, поэтому распишу только основные настройки:

- Обновлять кеш каждые 120 минут — кеш будет считаться актуальным 2 часа. Вы ставите своё время. Чем реже обновляется сайт, тем большее время можно поставить.
- Предварительный режим (очистка мусора работает не полностью, опция рекомендована к включению.) — включить, в объяснении, думаю, не нуждается.
- Предзагрузка тегов, категорий и других таксономий. — включить. Будут предзагружены категории, теги и другие таксономии.
Теперь сохраняете данные или создаёте кеш прямо сейчас.
Общий объём кеша будет зависеть от количества записей, страниц, рубрик (категорий), меток (тегов). Дисковое пространство — это, как правило, самый дешёвый и легко масштабируемый ресурс на хостинге и сервере, и если у вас не сильно посещаемый проект (до 10-20 тысяч уникальных пользователей в сутки), а страничный кеш выходит большим, то вы вполне можете брать обычный дешёвый жёсткий диск hdd, на честном хостинге разницу с ssd вряд ли заметите, зато сэкономите бюджет. Если больше, hdd тоже будет хорошо себя показывать, но тут я бы порекомендовал посоветоваться с системными администраторами на предмет оптимизации сервера, либо написать мне в форму обратной связи.
На этом необходимый минимум по настройке WP Super Cache завершён. Далее будет идти информация для продвинутых вебмастеров и системных администраторов, а также некоторая информация, касаемо часто возникающих вопросов.
WP Super Cache и WooCommerce
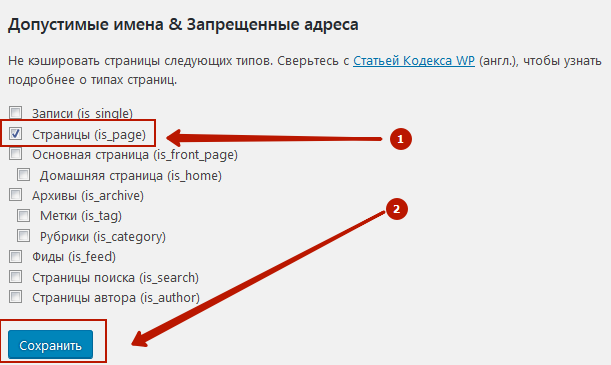
Если у вас магазин на основе WooCommerce, и вы хотите использовать WP Super Cache, то вам нужно исключить следующие страницы из процесса кеширования:
- Корзина (Cart)
- Мой аккаунт (My Account)
- Оформление заказа (Checkout)
Это можно сделать в разделе Расширенные example.com/wp-admin/options-general.php?page=wpsupercache&tab=settings, просто отметив Страницы (is_page)

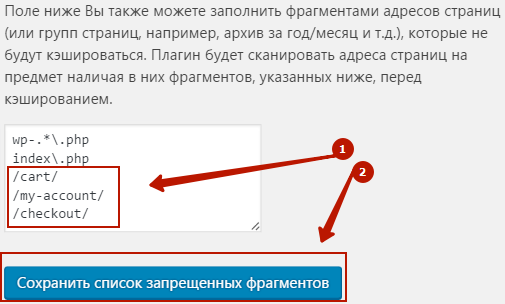
Такой вариант подойдёт, если у вас мало записей в Страницах. Если же их много, то лучше не отмечать Страницы (is_page), а добавить части адресов служебных страниц в раздел чуть ниже, как на примере

Добавляем служебные страницы WooCommerce в список исключений
Как проверить работу WP Super Cache самостоятельно
Вы можете самостоятельно проверить, как работает плагин, довольно просто.
Для начала, открываете браузер в режиме инкогнито или в приватном режиме. Для Firefox это делается с помощью Ctrl + Shift + P, для Google Chrome или Яндекс Браузера — Ctrl + Shift + N.
Теперь откройте исходный код страницы (Ctrl + U) и посмотрите в самый конец, там вы увидите примерно следующее
<!-- Dynamic page generated in 0.337 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2016-11-21 01:47:08 --> <!-- super cache -->
Это отметка, сколько времени собиралась страница и в какие дату и время это произошло.
Если вы заглянете в исходный код страницы под админом, то увидите что-то навроде
<!-- Dynamic page generated in 0.389 seconds. --> <!-- Page not cached by WP Super Cache. Check your settings page. Not caching requests by known users. (See Advanced Settings page) -->
Тут есть только отметка, сколько времени генерировалась страница, и замечание, что для авторизованных пользователей страница отдаётся не из кеша, а создаётся на лету.
Если этих меток нет, значит вы сделали что-то не так, и плагин не работает. Вернитесь к началу настройки и пройдитесь по основным пунктам, возможно, вы что-то упустили.
Далее, если всё в порядке, и вам интересно, сколько времени занимает отклик от сервера до вашего браузера, вы можете воспользоваться консолью разработчика.
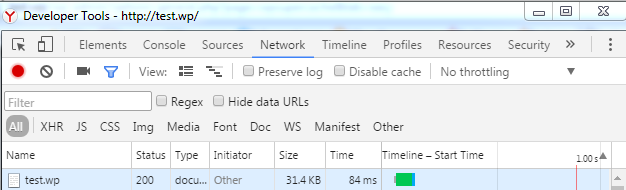
Для этого, жмёте F12, откроется консоль, там вы переходите в раздел Network — Doc или Сеть — HTML и перезагружаете страницу (Ctrl + F5). По завершению, ищете верхнюю строчку и время отклика, оно должно занимать в норме 100-300 миллисекунд или 0.1-0.3 секунды. Может и больше, если ваш хостинг в США, а вы в России, континентальную удалённость нужно учитывать. Но вообще, чем меньше это значение, тем лучше.
Ради интереса можете временно выключить WP Super Cache и сравнить значения до и после установки плагина.

После установки WP Super Cache
И ещё маленький совет — кеш браузера иногда будет путать вас, поэтому полностью сбрасывайте его с помощью Ctrl + F5, а лучше тестируйте работу плагина и сайта в режиме инкогнито браузера.
Настройка сервера для WP Super Cache
Итак, плагин у нас установлен и настроен правильно. Как проверить правильность работы рассказано выше, а теперь перейдём к настройке сервера. Это будет актуальным, если у вас собственный VDS/VPS или выделенный сервер.
Далее, в примерах будет происходить настройка под домен
example.comи его поддоменов. Вы должны самостоятельно заменить их на своё имя домена
htaccess (Apache) и WP Super Cache
Этот пункт касается тех, у кого сервер настроен в режиме работы
LAMP(Linux, Apache, Mysql, PHP). Если во фронтенде или в роли основного вебсервера установлен NGINX, советую перейти к разделу ниже
Если вы дошли до этого пункта и выбрали в настройках плагина режим mod_rewrite, то по сути ничего делать и не нужно. Но, в целях оптимизации работы (.htaccess загружается каждый раз при загрузке сайта, apache2.conf только 1 раз во время рестарта сервера), или если обработка правил .htaccess на вашем сервере отключена, вы можете скопировать данные из .htaccess и перенести их в конфигурационный файл, где объявляются настройки вашего сайта (например, в Debian он может располагаться в /etc/apache2/vhosts/sheensay.ru.conf).
Далее, пример конфигурационного файла .htaccess
# BEGIN WPSuperCache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
#If you serve pages from behind a proxy you may want to change 'RewriteCond %{HTTPS} on' to something more sensible
AddDefaultCharset UTF-8
RewriteCond %{REQUEST_METHOD} !POST
RewriteCond %{QUERY_STRING} !.*=.*
RewriteCond %{HTTP:Cookie} !^.*(comment_author_|wordpress_logged_in|wp-postpass_).*$
RewriteCond %{HTTP:X-Wap-Profile} !^[a-z0-9\"]+ [NC]
RewriteCond %{HTTP:Profile} !^[a-z0-9\"]+ [NC]
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{HTTPS} on
RewriteCond %{DOCUMENT_ROOT}/wp-content/cache/supercache/%{SERVER_NAME}/$1/index-https.html.gz -f
RewriteRule ^(.*) "/wp-content/cache/supercache/%{SERVER_NAME}/$1/index-https.html.gz" [L]
RewriteCond %{REQUEST_METHOD} !POST
RewriteCond %{QUERY_STRING} !.*=.*
RewriteCond %{HTTP:Cookie} !^.*(comment_author_|wordpress_logged_in|wp-postpass_).*$
RewriteCond %{HTTP:X-Wap-Profile} !^[a-z0-9\"]+ [NC]
RewriteCond %{HTTP:Profile} !^[a-z0-9\"]+ [NC]
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{HTTPS} !on
RewriteCond %{DOCUMENT_ROOT}/wp-content/cache/supercache/%{SERVER_NAME}/$1/index.html.gz -f
RewriteRule ^(.*) "/wp-content/cache/supercache/%{SERVER_NAME}/$1/index.html.gz" [L]
RewriteCond %{REQUEST_METHOD} !POST
RewriteCond %{QUERY_STRING} !.*=.*
RewriteCond %{HTTP:Cookie} !^.*(comment_author_|wordpress_logged_in|wp-postpass_).*$
RewriteCond %{HTTP:X-Wap-Profile} !^[a-z0-9\"]+ [NC]
RewriteCond %{HTTP:Profile} !^[a-z0-9\"]+ [NC]
RewriteCond %{HTTPS} on
RewriteCond %{DOCUMENT_ROOT}/wp-content/cache/supercache/%{SERVER_NAME}/$1/index-https.html -f
RewriteRule ^(.*) "/wp-content/cache/supercache/%{SERVER_NAME}/$1/index-https.html" [L]
RewriteCond %{REQUEST_METHOD} !POST
RewriteCond %{QUERY_STRING} !.*=.*
RewriteCond %{HTTP:Cookie} !^.*(comment_author_|wordpress_logged_in|wp-postpass_).*$
RewriteCond %{HTTP:X-Wap-Profile} !^[a-z0-9\"]+ [NC]
RewriteCond %{HTTP:Profile} !^[a-z0-9\"]+ [NC]
RewriteCond %{HTTPS} !on
RewriteCond %{DOCUMENT_ROOT}/wp-content/cache/supercache/%{SERVER_NAME}/$1/index.html -f
RewriteRule ^(.*) "/wp-content/cache/supercache/%{SERVER_NAME}/$1/index.html" [L]
</IfModule>
# END WPSuperCache
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Пример конфигурационного файла Apache. Вы можете вставить в него код из .htaccess
#user 'example' virtual host 'example.com' configuration file <VirtualHost 127.0.0.1:8080> ServerName example.com AddDefaultCharset UTF-8 AssignUserID example example DirectoryIndex index.html index.php DocumentRoot /var/www/example/data/www/example.com ServerAdmin [email protected] ServerAlias www.example.com <FilesMatch "\.ph(p[3-5]?|tml)$"> SetHandler application/x-httpd-php </FilesMatch> <FilesMatch "\.phps$"> SetHandler application/x-httpd-php-source </FilesMatch> php_admin_value sendmail_path "/usr/sbin/sendmail -t -i -f [email protected]" php_admin_value upload_tmp_dir "/var/www/example/data/mod-tmp" #php_admin_value session.save_path "/var/www/example/data/mod-tmp" php_admin_value session.save_handler "memcache" php_admin_value session.save_path "tcp://127.0.0.1:11211" php_admin_value open_basedir "/var/www/example/data:." CustomLog /var/www/httpd-logs/example.com.access.log combined ErrorLog /var/www/httpd-logs/example.com.error.log </VirtualHost> <Directory /var/www/example/data/www/example.com> php_admin_flag engine on Options -ExecCGI # После этой строки вставляются данные из .htaccess </Directory>
NGINX и WP Super Cache
Предполагается, что NGINX настроен по подобному примеру
Итак, у вас свой виртуальный или выделенный сервер, и вам хочется, чтобы WP Super Cache выжимал по максимуму. Но, из коробки этот плагин предлагает настройки только под php и htaccess. И здесь я опишу, как можно настроить конфигурационный файл NGINX под оптимальную работу с WP Super Cache. Это может пригодиться, скажем, если у вас сервер собран в виде LEMP (Linux, NGINX (EngineX), Mysql, PHP), и вместо Apache в бекенде php-fpm.
Хочу заметить, что в данной конфигурации кеш NGINX включать не нужно, так как NGINX будет брать статичные страницы из кеша WP Super Cache напрямую, минуя интерпретатор PHP. И, на мой взгляд, удобнее именно эта конфигурация, так как управлять кешем из админпанели WordPress удобнее, нежели чем из консоли кешем NGINX.
Если для сайта включен кеш NGINX, и отключить его нельзя, то плагин WP Super Cache лучше не использовать, так как увеличения производительности Вы не заметите, а двойное кеширование будет только мешать.
WooCommerce и другие подобные плагины, которые используют переменные GET в URL, требуют, чтобы при обработке PHP передавались параметры
$args:try_files $wpsupercache $uri $uri/ /index.php?$argsОднако, WP Super Cache может работать неправильно при использовании
/index.php?$args.
В таком случае, могу посоветовать выбрать другой кеширующий плагин, например, W3 Total Cache.
В примере будет 3 варианта конфигурации, в зависимости от режима работы WordPress: обычный сайт, WordPress Multisite с сайтами в подкаталогах и WordPress Multisite с сайтами на поддоменах. По умолчанию, включен первый режим. Если у вас Miultisite, просто раскомментируйте нужные строчки.
Ниже пример конфигурационного файла NGINX + php-fpm с возможностью заменить бекенд на Apache с комментариями:
### user 'example' virtual host 'example.com' configuration file
### http://sheensay.ru/?p=1915
server {
### Если Multisite поддомены, для domain mapping замените строку ниже на: server_name example.com *.example.com;
server_name example.com www.example.com;
### Если Multisite поддомены, раскомментируйте строку ниже для domain mapping
#server_name_in_redirect off;
### Если Multisite поддомены, для domain mapping замените строку ниже на: listen 80 default_server;
listen 1.2.3.4:80; # Укажите вместо 1.2.3.4 IP своего сервера
charset UTF-8;
disable_symlinks if_not_owner from=$root_path;
index index.html index.php;
root $root_path;
set $root_path /var/www/example/data/www/example.com;
access_log /var/log/example.com.access.log ;
error_log /var/log/example.com.error.log warn;
#error_log /var/log/example.com.debug.error.log debug;
include /etc/nginx/vhosts-includes/*.conf;
### Если gzip не включен глобально, включим его тут
# gzip on;
# gzip_disable "msie6";
# gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
### Разрешаем доступ для Let's Encrypt
location ~ /\.well-known {
allow all;
}
### Запрещаем доступ к файлам и каталогам с точкой в начале названия, например, .htaccess, .git
location ~ /\. {
deny all;
}
### Запрещаем доступ к файлам с расширением .php в каталогах загрузок, например, /wp-content/uploads
location ~* /(?:uploads|languages|files)/.*\.php$ {
deny all;
}
### Если Multisite в режиме подкаталогов, например http://example.com/wpsubsite/, просто раскоментируйте блок ниже ###
#if (!-e $request_filename) {
# rewrite /wp-admin$ $scheme://$host$uri/ permanent;
# rewrite ^(/[^/]+)?(/wp-.*) $2 last;
# rewrite ^(/[^/]+)?(/.*\.php) $2 last;
#}
### Устанавливаем новую переменную $cache_uri, которой присваиваем запрос из предустановленной переменной $request_uri
set $cache_uri $request_uri;
### POST запросы не кешируются
if ($request_method = POST) {
set $cache_uri 'null cache';
}
### Запросы с параметрами в URL не кешируются
if ($query_string != "") {
set $cache_uri 'null cache';
}
### Не кешировать запросы URL, содержащие следующие части (как правило, админка и служебные, sitemap yoast)
if ($request_uri ~* "(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)") {
set $cache_uri 'null cache';
}
### Не использовать кеш для авторизованных пользователей и последних комментаторов
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_logged_in") {
set $cache_uri 'null cache';
}
### фавикон не логировать
location = /favicon.ico { log_not_found off; access_log off; }
### robots.txt может генерироваться движком WordPress
location = /robots.txt { try_files $uri /index.php; }
### Определим расположение кеша
# ${http_host}${cache_uri} может не содержать слеша, потому что ${cache_uri} уже может начинаться со слеша. У вас может быть иначе. Проверьте с помощью add_header
set $wpsupercache /wp-content/cache/supercache/${http_host}/${cache_uri}/index.html;
### Ещё будем пробовать искать версию для https
set $wpsupercache_ssl /wp-content/cache/supercache/${http_host}/${cache_uri}/index-https.html;
### Если у вас сайт на SSL/TLS, то есть, работает по HTTPS, то вместо index.html у вас будут генерироваться index-https.html
if ( $scheme = 'https' ) {
set $wpsupercache /wp-content/cache/supercache/${http_host}/${cache_uri}/index-https.html;
}
### Проверочный заголовок, если раскомментируете, увидите, что располагается в переменной $wpsupercache
#add_header X-wpsc "$wpsupercache" always;
### Можно отлавливать переменные в заголовках. Подробнее http://sheensay.ru/nginx
# add_header X-uri "$uri" always;
# add_header X-cache-uri "$cache_uri" always;
# add_header X-$http_host "$http_host" always;
### Переходим к работе с бекендом ###
### Ниже будут 2 варианта настройки, php5-fpm и Apache. ####
### По умолчанию, всё настроено под первый вариант. ###
### Чтобы включить Apache, закомментируйте всё, что идёт ниже до блока Apache ###
### 1. PHP-FPM ###
# Статичные файлы не логируем, выставляем http заголовок Expires на год
location ~* ^.+\.(jpe?g|gif|png|svg|js|css|mp3|ogg|mpe?g|avi|zip|gz|bz2?|rar|swf|ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|css|rss|atom|js|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
expires 365d; log_not_found off; access_log off;
}
# Основной запрос, в котором мы пытаемся сначала получить закешированную версию страницы
# Если кеша нет, тогда отправляемся к WordPress, чтобы он его нам создал
location / {
try_files $wpsupercache $wpsupercache_ssl $uri $uri/ /index.php?$args ;
}
# Наш бекенд - php-fpm
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_index index.php;
fastcgi_param SERVER_NAME $http_host;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
# Тут, в зависимости от того, как установлен FastCGI, выбирайте или TCP, или сокет
# TCP
#fastcgi_pass 127.0.0.1:9000;
# Сокет
fastcgi_pass unix:/var/www/php5-fpm/example.com.sock; # Тут укажите путь до сокета php-fpm конкретного пользователя или сайта
}
### 2. Apache. Если у вас в бекенде Apache, расскоментируйте всё, что ниже закомментировано одинарной решёткой, и закомментируйте всё, что выше до блока 1.PHP-FPM ###
### Статичные файлы не логируем, выставляем http заголовок Expires на год
#location ~* ^.+\.(jpe?g|gif|png|svg|js|css|mp3|ogg|mpe?g|avi|zip|gz|bz2?|rar|swf|ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|css|rss|atom|js|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
# expires 365d; log_not_found off; access_log off;
# try_files $uri $uri/ @apache ;
#}
#location / {
# try_files $wpsupercache $uri @apache ;
#}
### php скрипты отправляем сразу в бекенд
#location ~ [^/]\.ph(p\d*|tml)$ {
# try_files /does_not_exists @apache;
#}
### Отправляем запросы к бекенду (Apache или php-fpm)
### Если у вас в бекенде Apache, раскомментируйте блок ниже
#location @apache {
### Apache ###
#proxy_pass http://127.0.0.1:8080;
#proxy_redirect http://127.0.0.1:8080 /;
#proxy_set_header Host $host;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#proxy_set_header X-Forwarded-Proto $scheme;
#}
}
Учтите, что Apache тут висит на порту
8080
Перезагружаем NGINX
nginx -t && nginx -s reload
Как проверить правильность URI файлов кеша WP Super Cache
Допустим, Вы хотите проверить страницу http://example.com/mypage, правильно ли видит NGINX её расположение в кеше. Для этого надо:
-
Раскомментировать строку с
add_header, код будет примерно следующего содержания:set $wpsc /wp-content/cache/supercache/$http_host$cache_uri/index.html; if ( $scheme = 'https' ){ set $wpsc /wp-content/cache/supercache/$http_host$cache_uri/index-https.html; } add_header X-$wpsc_uri $wpsc always; - Перезагрузить nginx:
nginx -s reload
- Открыть Хром в режиме инкогнито (Ctrl + Shift + N) и открыть любую страницу сайта
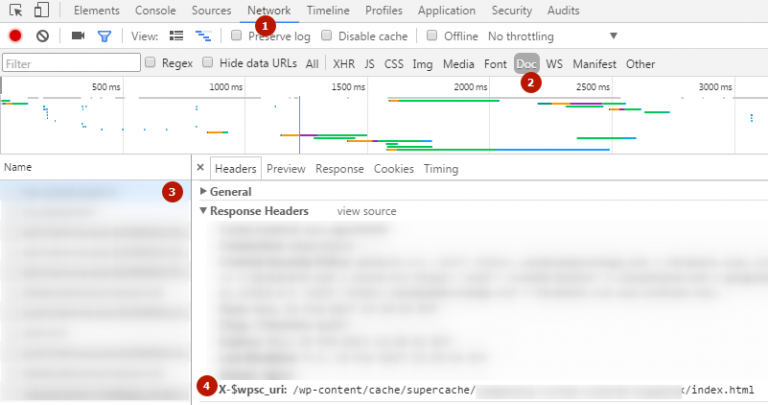
- Нажать F12, откроется консоль. Перезагрузить страницу F5
- В консоли выбрать
Network—Doc, затем кликнуть самый верхний пункт в списке (это наша страницаmypage), раскроются подробности — в пунктеResponce Headersвидим наш URI.
Как проверить заголовки в консоли F12 Googe Chrome
В переменной
X-$wpsc_uriдолжно находиться следующее:/wp-content/cache/supercache/example.com/mypage/index.html
Устранение ошибок в работе WP Super Cache
Порой возникают небольшие проблемы, которые довольно просто решаются
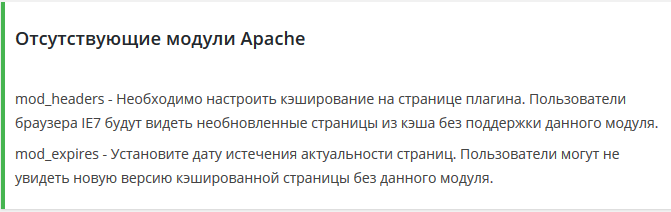
Отсутствующие модули Apache

Если в бекенде PHP-FPM, а не Apache, просто проигнорируйте это сообщение.
Эта ошибка решается довольно просто — включением необходимых модулей Apache
Если у вас стандартный виртуальный хостинг — напишите в службу поддержки, они решат этот вопрос.
Если у вас свой сервер, запускаете в консоли SSH:
a2enmod headers && a2enmod expires
Потом перезагружаете Апач
service apache2 restart
WP Super Cache не создает общий кэш
Убедитесь, что вы нажимаете именно на кнопку Создать общий кеш сейчас. Через 10 секунд перезагрузите страницу, вы увидите процесс создания кеша. Заодно проверьте каталог /wp-content/cache/supercache/имя_домена/структура_сайта/
Если кеш всё равно не создаётся, и у вас простой хостинг — напишите в службу поддержки, они помогут решить вопрос.
Если у вас свой сервер или vps/vds, и кеш не создаётся, проверьте, есть ли у WordPress права писать в каталог /wp-content/cache/. Это можно сделать, скажем, с помощью Far Manager:
- Авторизуетесь на сервере по ssh
- Переходите в каталог с файлами сайта, например
cd /var/www/sheensay.ru/wp-content/
- Перемещаете указатель на директорию
cacheи жмёте комбинацию Ctrl + A - Вылезет окно
- В окошке посмотрите на строки
Owner,Group(здесь должны быть прописаны данные аккаунта по аналогии с моим примером). Воспользуйтесь командой chown, чтобы поменять владельца и группу. В консоль пишем:chown -Rv sheensay:sheensay cache
Или, так как часто nginx работает под пользователем
www-datachown -Rv www-data:www-data cache
- Также, обратите внимание на права доступа
Octal: 0755 — это верный уровень. Если что, можно сменить права доступа командой chmod, либо прямо из Far Manager путём проставления галочек вPermissions, не забывая поставить галочкуSet attributes recursively(установить атрибуты рекурсивно, то есть во всех вложенных каталогах тоже).
Как очистить кеш WP Super Cache
Периодически возникает необходимость подчистить кеш. Допустим, вы внесли изменения в рабочий код сайта и хотите, чтобы они немедленно вступили в силу.
Для этого есть 3 варианта
- Найти кнопку в админтулбаре наверху любой страницы

- Вариант посложнее: перейти в
http://example.com/wp-admin/options-general.php?page=wpsupercache&tab=easyи найти кнопку

- Самый надёжный вариант: удалить папку
/wp-content/cache/supercache/
Не забудьте сбросить кеш браузера, например, Ctrl + F5 для конкретной страницы во фронтенде или Ctrl + Shift + Delete для Google Chrome
Как правильно удалить WP Super Cache
Плагин удаляется так же, как и любой другой — через панель управления http://example.com/wp-admin/plugins.php, деактивацию плагина и его последующего удаления.
Учтите, что даже простая деактивация плагина удаляет его кеш и сбрасывает все настройки на начальные, поэтому после повторной активации вам придётся проводить настройку заново
Если хотите удалить его вручную:
- Отключить кеширование и очистить кеш (желательно 3 способом)
- Деактивировать плагин
- Удалить из wp-config.php
define( 'WP_CACHE', true ); - Удалить из
.htaccessправила, добавленные в секцию#WPSuperCache - Удалить
/wp-content/advanced-cache.phpи/wp-content/wp-cache-config.php - Удалить
/wp-content/cache/ - Удалить
/wp-content/plugins/wp-super-cache/
W3 Total Cache или WP Super Cache
Меня часто спрашивают, какой плагин лучше выбрать, W3 Total Cache или WP Super Cache? Отвечу по пунктам:
- Выбирайте WP Super Cache, если:
-
- Если у вас информационный сайт — статейник, блог и тому подобное;
- Вы не особо разбираетесь или не хотите разбираться в тонкостях работы и настроек сайтов и плагинов. WP Super Cache проще в настройке, но от этого он не менее эффективен в работе;
- Выбирайте W3 Total Cache, если:
-
- Если у вас сервис или сайт, у которого большая аудитория — авторизованные пользователи — сервис, где основной сервис внутри, для доступа к которому нужно авторизоваться, форум, соцсеть и тому подобное;
- Вы — программист или пытливый человек, которому нравится возиться и разбираться в тонкой настройке кеширования, контролировать подобные тонкости.
В заключение
Пользуйтесь плагинами страничного кеширования в WordPress, даже если ваш сайт малопосещаемый, возможно, это поможет ему ранжироваться выше.
WP Super Cache — самый простой, проверенный и распространённый инструмент из подобных, который при должной настройке сможет удерживать работоспособным любой нагруженный проект на WordPress даже при внезапных всплесках посещаемости.




Свежие комментарии