- Что такое РСЯ (Рекламная Сеть Яндекса)
- Преимущества РСЯ
- Как начать зарабатывать в РСЯ
- Как добавить площадку в РСЯ
- Как получить рекламный код RTB блока РСЯ
- Как разместить рекламные RTB блоки РСЯ на сайте
- Как выровнять RTB блок с рекламой по центру
- Плагин WordPress для зафиксированного внизу на мобильных блока РСЯ
- Настройки плагина
- Код плагина
Что такое РСЯ (Рекламная Сеть Яндекса)
РСЯ (Рекламная Сеть Яндекса) — это система размещения контекстной рекламы, рекламных материалов на своих вебсайтах, в мобильных приложениях, видео и приложениях Smart TV. Используется для монетизации трафика и получения дохода. В качестве рекламы используется контекстная реклама Яндекс Директа.
Преимущества РСЯ
- Реклама основана на поведении пользователей
- Не секрет, что Яндекс, как и другие крупные компании, собирает данные по каждому пользователю, и, основываясь на поведении пользователя, строит его социальный профиль. На основе этого профиля и будет предлагаться контекстная реклама, которая наиболее вероятно заинтересует пользователя. Получается польза всем: рекламодатель получает потенциального клиента, а вебмастер — более вероятный клик по рекламе и вознаграждение за него.
- РСЯ относится к белым методам монетизации
- В Рекламной Сети Яндекса ротируется только качественная, прошедшая предварительную модерацию, реклама, которая не отпугнёт пользователей с сайта.
Как начать зарабатывать в РСЯ
Сначала нужно зарегистрироваться:
Заводите новый аккаунт Яндекс или используйте существующий.
Затем, после авторизации вам будет предложено заполнить информацию о себе:

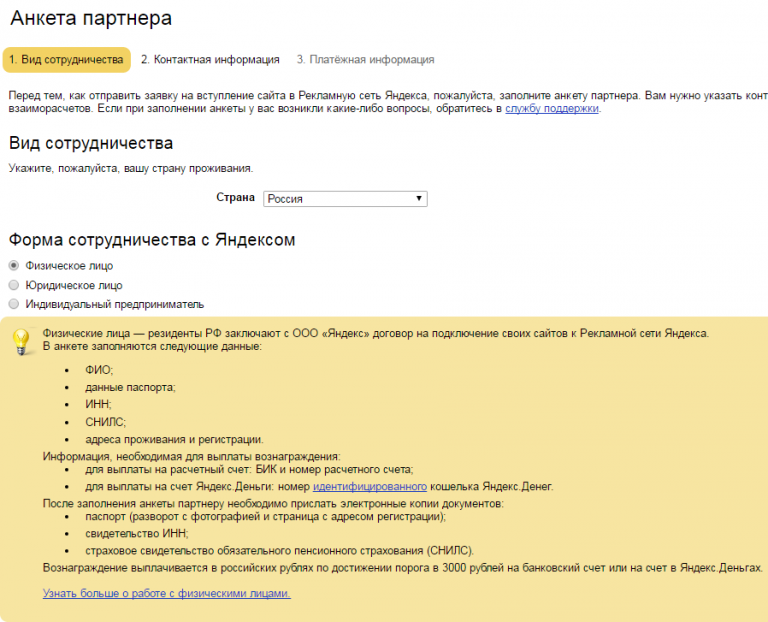
- Выберите страну, в которой проживаете (гражданином которой являетесь).
- Выберите форму сотрудничества с Яндексом. В зависимости от вариантов ответов будет предложено заполнить разные данные. Так, для физического лица — резидента РФ с гражданством Российской Федерации будет предложено заполнить:
- ФИО
- данные паспорта;
- ИНН;
- СНИЛС
- адреса проживания и регистрации.
- Для выплаты вознаграждения понадобится предоставить:
- Для расчётов через банк
- БИК и номер расчетного счета банка в рублях;
- для расчётов через Яндекс Деньги
- Номер идентифицированного кошелька Яндекс.Денег.
- После заполнения данных нужно отправить электронные копии документов:
- паспорт (разворот с фотографией и страница с адресом регистрации);
- свидетельство ИНН;
- страховое свидетельство обязательного пенсионного страхования (СНИЛС).
Как добавить площадку в РСЯ
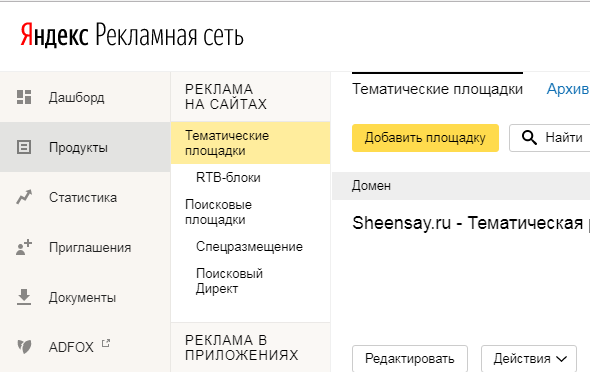
- Переходите в Личный кабинет РСЯ
- Выбираете
Продукты—Тематические площадки—Добавить площадку.

После добавления, сайт отправится на премодерацию, по результатам которой вы получите сообщение и сможете размещать рекламу.

Как получить рекламный код RTB блока РСЯ
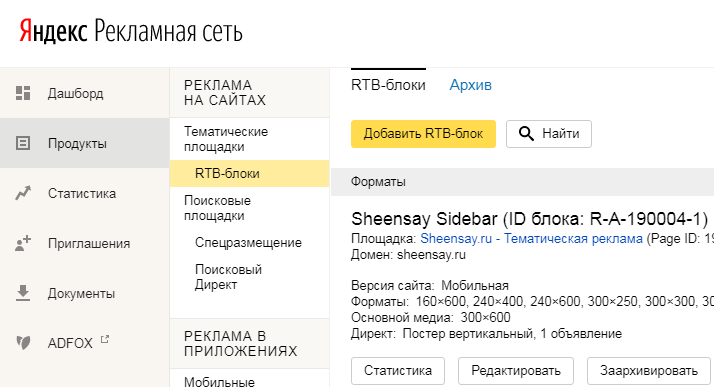
- Переходите в Личный кабинет РСЯ
- Выбираете
Продукты—RTB-блоки—Добавить RTB-блок.

- Там вы сможете настроить его под свои потребности. Полученный код нужно разместить на сайте.
Как разместить рекламные RTB блоки РСЯ на сайте
Тут вы можете использовать различные варианты. Я приведу примеры для WordPress:
- Для размещения рекламы в основном контенте можно воспользоваться одним из нижеприведённых плагинов:
- Для размещения залипающего при прокрутке рекламного блока в сбоку от основного контента можно воспользоваться стандартным виджетом HTML, а для создания эффекта залипания воспользоваться плагином Q2W3 Fixed Widget.
- Для размещения залипающего рекламного блока внизу страницы для мобильных воспользуйтесь плагином, о котором далее.
Как выровнять RTB блок с рекламой по центру
Используйте следущие CSS стили:
[id^='yandex_rtb_']{
display:table;
margin: auto;
}
Плагин WordPress для зафиксированного внизу на мобильных блока РСЯ
Плагин, который показывает рекламу Рекламной Сети Яндекса на мобильных, залипая к низу экрана при прокрутке страницы. Для скрытия блока используется крестик, чтобы не раздражать пользователей, а заодно перекрыть нативную закрывашку от РСЯ.
Как будет выглядеть реклама после установки и настройки плагина:

Настройки плагина
Конфигурация прописана в начале плагина:
-
private $yandex_partner_id = "R-A-123456-1";
- Вместо
R-A-123456-1прописываете свой ID в РСЯ. Его также можно получить из кода RTB Яндекса, например:Ya.Context.AdvManager.render({ blockId: "R-A-123456-1", renderTo: "yandex_rtb_R-A-123456-1", async: true }); -
private $max_width = 420;
- Тут определяется максимальная ширина экрана. Если меньше — реклама показывается. По умолчанию —
420px. -
private $n = 10;
- Через какое время в секундах после загрузки страницы показать рекламу. По умолчанию — 10 секунд.
Код плагина
Плагин рекомендую вставлять в роли MU Plugin, но также можно и как обычный плагин (в таком случае, не забудьте его активировать).
Файл создавать строго в кодировке UTF-8 без BOM. С этим отлично справится, скажем, Notepad++.
Как вариант, код можно вставить и в functions.php (не забудьте убрать <?php).
<?php
/*
Plugin Name: Sheens РСЯ Fixed
Plugin URI: https://sheensay.ru/?p=3771
Description: Мобильный зафиксированный внизу страницы блок РСЯ
Version: 1.0.0
Author: Sheens
Author URI: http://sheensay.ru
License: GPLv2
Tag: sheens_rsya_fixed
*/
defined( 'ABSPATH' ) or exit;
final class Sheens_Rsya_Fixed {
// ID в РСЯ
private $yandex_partner_id = 'R-A-123456-1';
// Максимально разрешённая ширина экрана
private $max_width = 420;
// Через n секунд появляется реклама
private $n = 10;
// Имя cookie
private $cookie_name = 'direct_mob';
/* * * Всё, ниже ничего не править ** */
/**
* Конструктор
*/
public function __construct() {
// Страница опций
add_action( 'wp_footer', array( $this, 'code' ), 999 );
}
/**
* Код
*/
function code() {
if ( wp_script_is( 'jquery', 'done' ) ) {
?>
<style>
#direct_mob {
display:none;
line-height:1;
background-color: #f4f4f4;
overflow:visible;
position:fixed; bottom:0; left:0; width:100%; z-index:9999999;
border-top:1px solid #a6a6a6;
}
#direct_mob *, #direct_mob *:before, #direct_mob *:after{
box-sizing: content-box;
}
#direct_mob__inner {
position: relative;
}
#direct_mob__inner__close {
display: block;
cursor: pointer;
border-radius: 30px;
border: 10px solid #fff;
background: #FFF url("data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/4QB4RXhpZgAATU0AKgAAAAgABgExAAIAAAARAAAAVgMBAAUAAAABAAAAaAMDAAEAAAABAAAAAFEQAAEAAAABAQAAAFERAAQAAAABAAAOxFESAAQAAAABAAAOxAAAAABBZG9iZSBJbWFnZVJlYWR5AAAAAYagAACxj//bAEMAAgEBAgEBAgICAgICAgIDBQMDAwMDBgQEAwUHBgcHBwYHBwgJCwkICAoIBwcKDQoKCwwMDAwHCQ4PDQwOCwwMDP/bAEMBAgICAwMDBgMDBgwIBwgMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDP/AABEIABgAEAMBIgACEQEDEQH/xAAfAAABBQEBAQEBAQAAAAAAAAAAAQIDBAUGBwgJCgv/xAC1EAACAQMDAgQDBQUEBAAAAX0BAgMABBEFEiExQQYTUWEHInEUMoGRoQgjQrHBFVLR8CQzYnKCCQoWFxgZGiUmJygpKjQ1Njc4OTpDREVGR0hJSlNUVVZXWFlaY2RlZmdoaWpzdHV2d3h5eoOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4eLj5OXm5+jp6vHy8/T19vf4+fr/xAAfAQADAQEBAQEBAQEBAAAAAAAAAQIDBAUGBwgJCgv/xAC1EQACAQIEBAMEBwUEBAABAncAAQIDEQQFITEGEkFRB2FxEyIygQgUQpGhscEJIzNS8BVictEKFiQ04SXxFxgZGiYnKCkqNTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqCg4SFhoeIiYqSk5SVlpeYmZqio6Slpqeoqaqys7S1tre4ubrCw8TFxsfIycrS09TV1tfY2dri4+Tl5ufo6ery8/T19vf4+fr/2gAMAwEAAhEDEQA/AP3h8C+PbLx/pk01slxa3VlMbW+sbpQl1p04AJilUEgNhlYFSyOjK6MyMrEvPH1lb+ObXw7ClxeanNCbq4W3UMmnQYYLLOxICK7qUReXdgxVSscrJ578dV1W98aQJ8OGsY/iZDaqJprvd/ZkVgWYquo7PmZS3mGAL+9Em8riL7Tno/gG2kJ4UuobFNQi1iO6J19NTKtqZvyq72uSvysxUJsKfujEIvKxEIwADovBHgax8AaQ9rYiaSS4ma5u7qd/MuL6dsBppX/icgAdgqqqqFVVUF94GsbzxnZ+IFE1vqlpC1s8sL7PtcB3EQzDo6K7b1zyjbtpAdwxRQB//9k=") no-repeat 5px 0px;
position: absolute;
width: 14px;
height: 14px;
overflow: hidden;
padding: 5px;
top: -18px;
box-shadow: 0 0 5px #CCC;
right: 0;
z-index: 999;
}
</style>
<!--noindex-->
<div id='direct_mob' style="display:none">
<div id="direct_mob__inner">
<span id="direct_mob__inner__close"></span>
<div id="yandex_rtb_<?= $this -> yandex_partner_id ?>"></div>
<script>
/**
* Хелперы по работе с куками
*/
if ( undefined === setCookie ) {
function setCookie( key, value, days = 1 ) {
var expires = new Date();
expires.setTime( expires.getTime() + ( days * 24 * 60 * 60 * 1000 ) );
document.cookie = key + '=' + value + ';path=/' + ';expires=' + expires.toUTCString();
}
}
if ( undefined === getCookie ) {
function getCookie( key ) {
var keyValue = document.cookie.match( '(^|;) ?' + key + '=([^;]*)(;|$)' );
return keyValue ? keyValue[2] : null;
}
}
/**
* Работа непосредственно с кодом
*/
jQuery( document ).ready( function ( $ ) {
// Клик по крестику
$( "#direct_mob__inner__close" ).click( function () {
// Скрываем рекламу
$( "#direct_mob" ).slideUp();
// Отмечаем это в куках
setCookie( '<?= $this -> cookie_name ?>', 1 );
return false;
} );
// Если кук нет - показываем рекламу
if ( !getCookie( '<?= $this -> cookie_name ?>' ) ) {
// Реклама показывается только по истечению n секунд
setTimeout( function () {
// Если ширина девайса меньше макисмального значения
if ( window.innerWidth < <?= $this -> max_width ?> ) {
// Показываем рекламу
$( '#direct_mob' ).show();
}
}, <?= $this -> n ?> * 1000 );
}
} );
</script>
<script>
( function ( w, d, n, s, t ) {
w[n] = w[n] || [ ];
w[n].push( function () {
Ya.Context.AdvManager.render( {
blockId : "<?= $this -> yandex_partner_id ?>",
renderTo : "yandex_rtb_<?= $this -> yandex_partner_id ?>",
async : true
} );
} );
t = d.getElementsByTagName( "script" )[0];
s = d.createElement( "script" );
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore( s, t );
} )( this, this.document, "yandexContextAsyncCallbacks" );
/*yandex_partner_id = <?= $this -> yandex_partner_id ?>;
yandex_stat_id = 1;
yandex_site_bg_color = 'FFFFFF';
yandex_site_charset = 'utf-8';
yandex_ad_format = 'direct';
yandex_direct_type = 'horizontal';
yandex_direct_limit = 1;
yandex_font_size = 0.9;
yandex_direct_title_font_size = 1.2;
yandex_font_family = 'verdana';
yandex_direct_header_bg_color = 'F1F1F1';
yandex_direct_bg_color = 'FFFFFF';
yandex_direct_border_color = 'F1F1F1';
yandex_direct_title_color = '0063AF';
yandex_direct_url_color = '0063AF';
yandex_direct_text_color = '000000';
yandex_direct_hover_color = '0063AF';
yandex_direct_border_radius = true;
yandex_direct_links_underline = true;
yandex_direct_favicon = true;
yandex_no_sitelinks = true;*/
</script>
</div>
</div>
<!--/noindex-->
<?php
}
}
}
new Sheens_Rsya_Fixed();



Свежие комментарии