- Зачем оптимизировать изображения
- Базовая оптимизация изображений
- Как уменьшить изображение в MS Paint
- File Optimizer для сжатия PNG и JPG,JPEG
- Установка и использование File Optimizer
- Cжатие PNG без потери качества
- Cжатие PNG с помощью Adobe Photoshop
- Использование OptiPNG для сжатия PNG
- Как установить и пользоваться OptiPNG
- Использование PNGOUT для сжатия PNG
- Как установить и пользоваться PNGOUT
- Как быстро сжать PNG в OptiPNG и PNGOUT
- Cжатие JPG, JPEG без потери качества
- Как установить, настроить и использовать jpegtran
- Как сжать JPG, JPEG с помощью jpegtran
- Progressive JPG, JPEG
- Расширенные возможности jpegtran
- Как быстро на автомате сжать JPEG с помощью jpegtran в Windows
- Как установить, настроить и использовать jpegoptim
- Как сжать JPG, JPEG с помощью jpegoptim
- Как оптимизировать несколько JPG, JPEG разом с помощью jpegoptim
- Насколько качественно jpegtran и jpegoptim сжимают jpg, jpeg
- Испытания jpegtran на качество сжатия JPG, JPEG
- Испытания jpegoptim на качество сжатия JPG, JPEG
- Как настроить сжатие png и jpg, jpeg на автомате
- Как оптимизировать и сжать GIF
- В заключение
Зачем оптимизировать изображения
В нынешний век мобильных технологий оптимизация картинок в форматах PNG и JPG,JPEG стала снова актуальна, как это было актуальным в те времена, когда интернет только входил в нашу жизнь и был повсеместно медленным и диалапным. Мобильный интернет, конечно, не совсем корректно сравнивать с диалапом, но местами, где связь плохая, там и скорость доступа довольно маленькая. Да и в те времена пользователю было некуда деваться, и приходилось ждать загрузки страницы. Сейчас же интернет вырос, выбор сайтов большой. Пользователь стал капризным и нетерпеливым, и среднее время ожидания загрузки страницы сильно уменьшилось. Пользователю проще найти другой более шустрый сайт.
Да и поисковые гиганты навроде Google или Yandex начали обращать внимание на то, как быстро грузятся сайты, отдавая предпочтение в выдаче тем, что пошустрее. Не последнюю роль в этом играет и вес страницы, который, в свою очередь, сильно зависит от веса располагающихся на ней изображений. Довольно очевидно, что иметь компактные сжатые картинки выгодно всем. Поэтому здесь я хочу поговорить о том, как подготовить ваши PNG и JPG, JPEG файлы к заливке на хостинг.
Базовая оптимизация изображений
Тут подразумевается обрезка ненужных полей, уменьшение глубины цвета, удаление комментариев и сохранение изображения в подходящем формате. Для этого можете воспользоваться Adobe Photoshop, или, если у вас его нет, MS Paint или GIMP.
Даже элементарная обрезка изображения неплохо снизит его вес.
Как уменьшить изображение в MS Paint
Покажу на примере MS Paint, как уменьшить изображение до нужных размеров.
Возьмём для примера лого NGINX и его изображение nginx.png размером 2000×417 пикселей, которое нужно обрезать по ширине до 1024, т.к. это ширина вёрстки страницы, и делать больше нет смысла.
- Открываем Paint (Пуск-Выполнить-Вводим «mspaint»)

Как открыть MS Paint
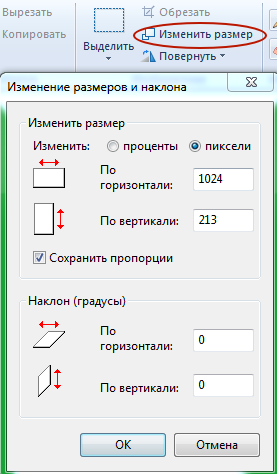
- Загружаем nginx.png, находим «Изменить размер», открывается окошко с процентами и пикселями, в нём переходим на пиксели и задаём нужный размер, в нашем случае вбиваем в ширину 1024

Как уменьшить размер изображения в MS Paint
На выходе получаем картинку, которая прошла минимальную базовую оптимизацию. Пора переходить к сжатию её веса.
File Optimizer для сжатия PNG и JPG,JPEG
Наиболее простой и быстрый способ добиться оптимального сжатия изображений без потери качества — использовать программу File Optimizer
Официальный сайт и описание программы: http://nikkhokkho.sourceforge.net/static.php?page=FileOptimizer
Скачать File Optimizer вы можете с SourceForge.net
Описание. Является эффективным оптимизатором не только для изображений, но также и для .pdf, .docx, txt и иных текстовых, аудио- и видеофайлов, а также архивов. Полный список поддерживаемых расширений вы найдёте на официальной странице проекта.
Вот некоторые из утилит, используемых в работе: AdvanceCOMP, APNG Optimizer, CSSTidy, DeflOpt, defluff, Gifsicle, Ghostcript, jhead, jpegoptim, jpegtran, Leanify, mozjpeg, MP3packer, mp4v2, OptiPNG, PngOptimizer, PNGOUT, pngquant, pngrewrite, pngwolf, TruePNG, tidy-html5, ZLib, zRecompress. Думаю, даже этот неполный список довольно внушителен.
Установка и использование File Optimizer
Сначала скачиваете последнюю версию программы либо в виде инсталлятора, либо архива с файлами. Кстати, в архиве есть версия под 32-битную и 64-битную версии Windows.

File Optimizer в архиве
Интерфейс довольно простой и интуитивно понятный.
В настройке не нуждается, но вы можете некоторые форматы настроить под себя с помощью кнопки Options...
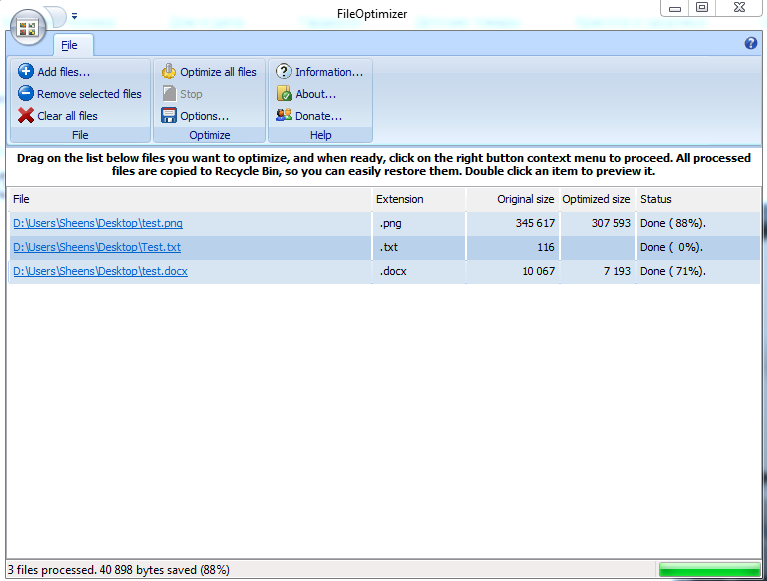
Использование. Вы либо перетаскиваете нужные файлы и даже папки (каталоги) в окошко программы, либо выбираете нужные через меню Add files...
Для оптимизации файлов жмёте Optimize all files

Интерфейс File Optimizer
Оптимизированные файлы заменят собой исходники, иерархия категорий также сохранится. Напротив каждого файла будет показана статистика, сколько в процентах от исходного размера файла весит оптимизированная версия.
После завершения работы внизу в статусной строке будет выведена статистика по количеству обработанных файлов, а также сколько получилось сэкономить.
На мой взгляд, File Optimizer свою работу выполняет очень качественно.
Единственный минус, если список файлов большой, ждать результатов можно долго, но оно стоит того.
Если вас интересуют подробности способов оптимизации, которые можно настроить на свой лад, далее пойдёт речь про настройку и использование утилит для сжатия изображений
Cжатие PNG без потери качества
Рассмотрим 3 программы для оптимизации PNG:
- Adobe Photoshop
- OptiPNG
- PNGOUT
Сравним их по качеству сжатия картинок. Сжимать будем nginx.png из предыдущего раздела. Вес оригинала 27,5 Кб.

PNG до сжатия
Cжатие PNG с помощью Adobe Photoshop
Первый в списке — хорошо известный всем фотошоп. Многофункциональный комбайн для дизайнера, который умеет почти всё, в том числе и сжимать изображения.
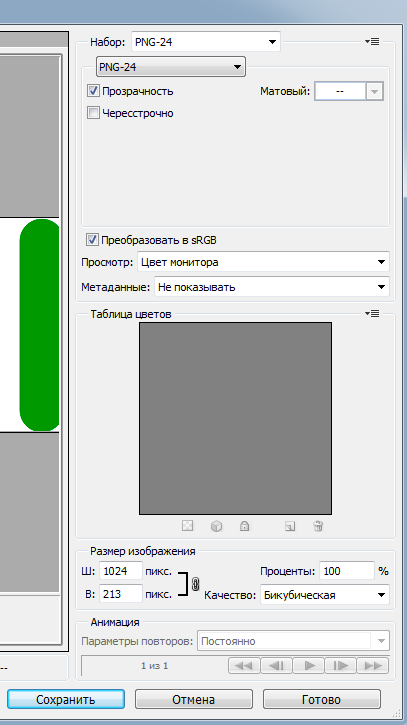
В фотошопе открываем Файл-Cохранить для Web либо используем комбинацию Alt+Shift+Ctrl+S

Сжимаем PNG в Adobe Photoshop
В результате получаем 22,7 Кб, т.е. сжали на 17,5%
PNG после сжатия в Adobe Photoshop
К сожалению, большинство графических программ не способны раскрыть весь потенциал алгоритмов, используемых для сжатия PNG. Главная причина в том, что для определения оптимальной стратегии сжатия они используют эвристические алгоритмы, которые позволяют без проведения компрессии прикинуть эффективность тех или иных параметров, что, в результате, даёт большой процент ошибок. Поэтому для сжатия PNG мы используем специально созданные для этого утилиты, а именно OptiPNG и PNGOUT.
Использование OptiPNG для сжатия PNG
OptiPNG — программа, созданная специально для сжатия PNG изображений. Скачать её можно тут http://optipng.sourceforge.net/.
Рекомендую скачать и установить Far Manager. Далее он нам пригодится
Как установить и пользоваться OptiPNG
Скачали .exe, залили в C:\Windows, взяли нужный PNG-файл, положили в какую нибудь папку. Теперь с помощью FAR Manager либо другого файлового менеджера с поддержкой консоли зашли в эту папку и ввели команду в консоль
optipng -o7 nginx.png
Команда заставляет сжать PNG в папке. Позже рассмотрим простой вариант, как делать сжатие в один клик.
Но сначала взглянем на результат.
Сжимаем PNG с помощью OptiPNG
18,8 Кб, т.е. сжали на 31,6%, почти на треть. Весьма недурно, неправда ли? У фотошопа получилось намного хуже.
Использование PNGOUT для сжатия PNG
PNGOUT — утилита, так же, как и предыдущая, создана, чтобы сжимать PNG. Скачать её можно тут http://www.advsys.net/ken/utils.htm.
Как установить и пользоваться PNGOUT
Всё точно так же, как и для OptiPNG. Скачиваете PNGOUT.exe, закидываете в C:\Windows, открываете в файловом менеджере, например, Far Manager папку с PNG, и в командной строке пишете
pngout nginx.png
Результат ниже
PNG после сжатия в PNGOUT
Результат 23,4 Кб, т.е. удалось сжать на 15%. Весьма неплохо.
Вообще, скажу сразу, у меня были разные результаты с разными файлами, где-то PNGOUT работал эффективнее, где-то OptiPNG, поэтому советую прогонять изображения по очереди через обе утилиты.
Как быстро сжать PNG в OptiPNG и PNGOUT
Создаёте файл png.reg и записываете туда данные для реестра
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Folder\shell\OptiPNG] @="Run OptiPNG on Folder" [HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Folder\shell\OptiPNG\command] @="cmd.exe /c \"TITLE Running OptiPNG on %1 && FOR /r \"%1\" %%f IN (*.png) DO optipng -o7 \"%%f\" \"" [HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Folder\shell\PNGOUT] @="Run PNGOUT on Folder" [HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Folder\shell\PNGOUT\command] @="cmd.exe /c \"TITLE Running PNGOUT on %1 && FOR /r \"%1\" %%f IN (*.png) DO pngout \"%%f\" \""
Потом запускаете этот файл и записываете данные в реестр Windows.
Теперь при клике по папке с файлами PNG, которые нужно сжать, выбираете нужные вам команды, сжатие произойдёт автоматически и для всех изображений разом.

Чтобы удалить всё из контекстного меню, записываете нижеследующий код в png.reg и запускаете его
Windows Registry Editor Version 5.00 [-HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Folder\shell\OptiPNG] [-HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Folder\shell\OptiPNG\command] [-HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Folder\shell\PNGOUT] [-HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Folder\shell\PNGOUT\command]
Cжатие JPG, JPEG без потери качества
Для оптимизации JPG, JPEG по аналогии с PNG существуют свои утилиты: jpegtran и jpegoptim. Конечно, вы можете пользоваться фотошопом, однако для сжатия JPG, JPEG я настоятельно рекомендую пользоваться именно ими.
Как установить, настроить и использовать jpegtran
jpegtran — мощная утилита, позволяющая выполнить как просто сжатие JPG без потери качества, так и сжатие с определённым уровнем сглаживания, и даже преобразование в Progressive JPEG.
Скачать jpegtran можно тут http://jpegclub.org/jpegtran/ (ищете и качаете jpegtran.exe).
Как сжать JPG, JPEG с помощью jpegtran
Заливаете jpegtran.exe в C:\Windows
Потом открываете в Far Manager папку с нужным JPEG и в консоли вводите
jpegtran -copy none -optimize -outfile min.1.jpg 1.jpg # Базовая оптимизация 1.jpg # -copy none убирает метаданные из JPG # -optimize оптимизирует изображение
Progressive JPG, JPEG
Это такой тип JPG, который при загрузке страницы сначала показывает общие очертания, потом догружается и доводит качество картинки до максимального. Очень удобно для медленного мобильного интернета, и потому его необходимо использовать.
jpegtran -progressive -outfile 1.jpg 1.jpg # Трансформирует формат 1.jpg в Progressive
Как проверить, является ли изображение Progressive JPEG
Используйте http://highloadtools.com/progressivejpeg
Расширенные возможности jpegtran
Здесь рассмотрены все возможные варианты использования jpegtran
jpegtran --help
usage: jpegtran [switches] inputfile outputfile Switches (names may be abbreviated): -copy none Copy no extra markers from source file -copy comments Copy only comment markers (default) -copy all Copy all extra markers -optimize Optimize Huffman table (smaller file, but slow compression) -progressive Create progressive JPEG file Switches for modifying the image: -crop WxH+X+Y Crop to a rectangular subarea -flip [horizontal|vertical] Mirror image (left-right or top-bottom) -grayscale Reduce to grayscale (omit color data) -perfect Fail if there is non-transformable edge blocks -rotate [90|180|270] Rotate image (degrees clockwise) -scale M/N Scale output image by fraction M/N, eg, 1/8 -transpose Transpose image -transverse Transverse transpose image -trim Drop non-transformable edge blocks -wipe WxH+X+Y Wipe (gray out) a rectangular subarea Switches for advanced users: -arithmetic Use arithmetic coding -restart N Set restart interval in rows, or in blocks with B -maxmemory N Maximum memory to use (in kbytes) -outfile name Specify name for output file -verbose or -debug Emit debug output Switches for wizards: -scans file Create multi-scan JPEG per script file
Как быстро на автомате сжать JPEG с помощью jpegtran в Windows
Через контекстное меню сжимать не получится из-за особенности работы утилиты, однако, настроить сжатие множества JPEG разом на автомате можно.
Для этого нам нужно создать файл с расширением .bat (Far Manager в помощь) и записать туда
cd /d . for %%j in (*.jpg) do call :sheensay "%%~nxj" "%%~nj.jpg" goto :eof :sheensay jpegtran -copy none -optimize -progressive "%~1" "%~2"
Далее, поместить этот файл в папку с JPEG и запустить. Батник подготовит оптимизированные изображения, которые будут готовы к использованию.
Как установить, настроить и использовать jpegoptim
Скачать версию для Windows можно тут http://sourceforge.net/projects/jpegoptim/.
Как сжать JPG, JPEG с помощью jpegoptim
Заливаем jpegoptim.exe в C:\Windows. Потом открываем папку с JPG изображениями с помощью Far Manager и вводим в консоль
jpegoptim *.jpg --strip-all --all-progressive
Как оптимизировать несколько JPG, JPEG разом с помощью jpegoptim
В отличие от jpegtran, утилита jpegoptim вполне замечательно позволяет работать с ней и из контекстного меню.
Создадим файл jpegoptim.reg, например, с помощью Far Manager, и запишем туда
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Folder\shell\jpegoptim] @="Run jpegoptim on Folder" [HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Folder\shell\jpegoptim\command] @="cmd.exe /c \"TITLE Running jpegoptim on %1 && FOR /r \"%1\" %%f IN (*.jpg) DO jpegoptim *.jpg --strip-all --all-progressive \"%%f\" \""
Запустили, внесли данные в реестр. Теперь можно сжимать множество JPEG файлов с помощью контекстного меню, просто складываете нужные изображения в одну папку, ПКМ и «Run jpegoptim on Folder».

Как сжимать JPG с помощью jpegoptim
Если хотите удалить jpegoptim из реестра и контекстного меню, записываете jpegoptim.reg
Windows Registry Editor Version 5.00 [-HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Folder\shell\jpegoptim] [-HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Folder\shell\jpegoptim\command]
Сохраняете, запускаете, вносите изменения в реестр.
Насколько качественно jpegtran и jpegoptim сжимают jpg, jpeg
Перейдём к испытаниям. Возьмём, к примеру, файл caching.jpg. В оригинале он весит 29,5 Кб

JPEG в оригинале
Испытания jpegtran на качество сжатия JPG, JPEG
jpegtran -copy none -optimize -progressive caching.jpg caching.jpg
Оптимизация JPG с помощью jpegtran
На выходе получилось 29,1 Кб, сжатие сэкономило 1,36%
Испытания jpegoptim на качество сжатия JPG, JPEG
jpegoptim caching.jpg --strip-all

Оптимизация JPG с помощью jpegoptim
В проводнике Windows этого не видно, сжатие составило несколько сотен байтов.
Что ж, исходный файл был неплохо подготовлен, поэтому сжатие не дало видимого эффекта, но когда вы будете обрабатывать свои неоптимизированные изображения, порой будете удивляться, как хорошо можно сэкономить в размере.
Как настроить сжатие png и jpg, jpeg на автомате
Если вы дочитали до этого раздела, но всё ещё недовольны предложенными вариантами, предлагаю вам самим собрать портативный комбайн — сервис по сжатию картинок, фото, изображений, который будет работать как надо вам прямо на вашем рабочем столе.
Необходимо предварительно установить jpegtran, jpegoptim, optipng, pngoutю
Инструкция по установке есть выше.
Итак, для этого нам потребуется правильно собрать архитектуру папок. Допустим, у вас есть папка images со своей иерархией вложенных в неё папок с PNG и JPG, которые вам нужно обработать.
Создаём папку optimus, в неё закинем папку images со всеми вложенными папками и файлами.
Открываем Far Manager, в нём открываем optimus, создаём там файл go.bat и записываем туда
@ECHO OFF CLS SetLocal EnableExtensions EnableDelayedExpansion set home_path=%~dp0 :: Название папки, в которой лежат необработанные изображения set folder=images echo Обработка *.JPG файлов через jpegtran :: Создаём папку, в которой будут храниться сжатые jpg. В нашем случае, это jpeg_images xcopy /y /t /c /i "%folder%" "jpg_%folder%" :: Для каждого .jpg проводим оптимизацию с помощью jpegtran. Выходной .jpg будет записан в jpeg_images for /r %folder% %%a in (*.jpg) do ( set fn=%%a& jpegtran -copy none -optimize -progressive -outfile %home_path%jpg_!fn:%~dp0=! %home_path%!fn:%~dp0=! ) echo Обработка *.JPG файлов через jpegtran завершена :: Указываем, что теперь прогон нужно осуществлять в новой папке jpeg_images set folder = jpg_%folder% echo Обработка *.JPG файлов через jpegoptim for /r %folder% %%a in (*.jpg) do ( set fn=%%a& jpegoptim %%~a --strip-all ) echo Обработка *.JPG файлов через jpegoptim завершена echo Обработка *.PNG файлов через optipng xcopy /y /t /c /i "%folder%" "png_%folder%" for /r %folder% %%a in (*.png) do ( set fn=%%a& optipng -o7 %%~a -out %home_path%png_!fn:%~dp0=! ) echo Обработка *.PNG файлов через optipng завершена set folder=png_%folder% echo Обработка *.PNG файлов через pngout for /r %folder% %%a in (*.png) do ( set fn=%%a& pngout %%~a ) echo Обработка *.PNG файлов через pngout завершена pause
Код закомментирован в важных частях. По сути, ничего сложного, разберётесь, если вам это нужно.
Теперь сохраняем go.bat и запускаем его.
Если файлов много, сжатие изображений займёт какое-то время. Дождитесь, пока консоль не уведомит об окончании процесса.
Сжатие проходит с разделением файлов отдельно JPG, которые теперь располагаются в jpg_images, и PNG отдельно, которые располагаются в png_images.
Если нужно изменять качество или другие параметры, смотрите описание утилит выше и изменяйте код под свои нужды.
Как оптимизировать и сжать GIF
Пользуйтесь File Optimizer. Но помните, GIF актуально использовать только для анимированных изображений. Используйте вместо него PNG. PNG сжиматся лучше GIF, в PNG возможно использовать прозрачную подложку, нет ограничения в 256 цветов в палитре.
В заключение
В этой статье я постарался максимально развёрнуто охватить способы оптимизации PNG и JPG. Если есть какие-то вопросы, дополнения, пишите в комментариях, обсудим

 (14 оценок, в среднем: 4,71 из 5)
(14 оценок, в среднем: 4,71 из 5)
Свежие комментарии